
How to change device orientation in Blisk
Learn the step-by-step process of adjusting device orientation in Blisk for seamless web development and testing.
Notice:
This article is out of date. We are updating the documentation.
Review the latest documentation for Blisk
This article is out of date. We are updating the documentation.
Review the latest documentation for Blisk
Device rotation (changing the device orientation from portrait to landscape) enables to preview how web apps look in different orientation states.
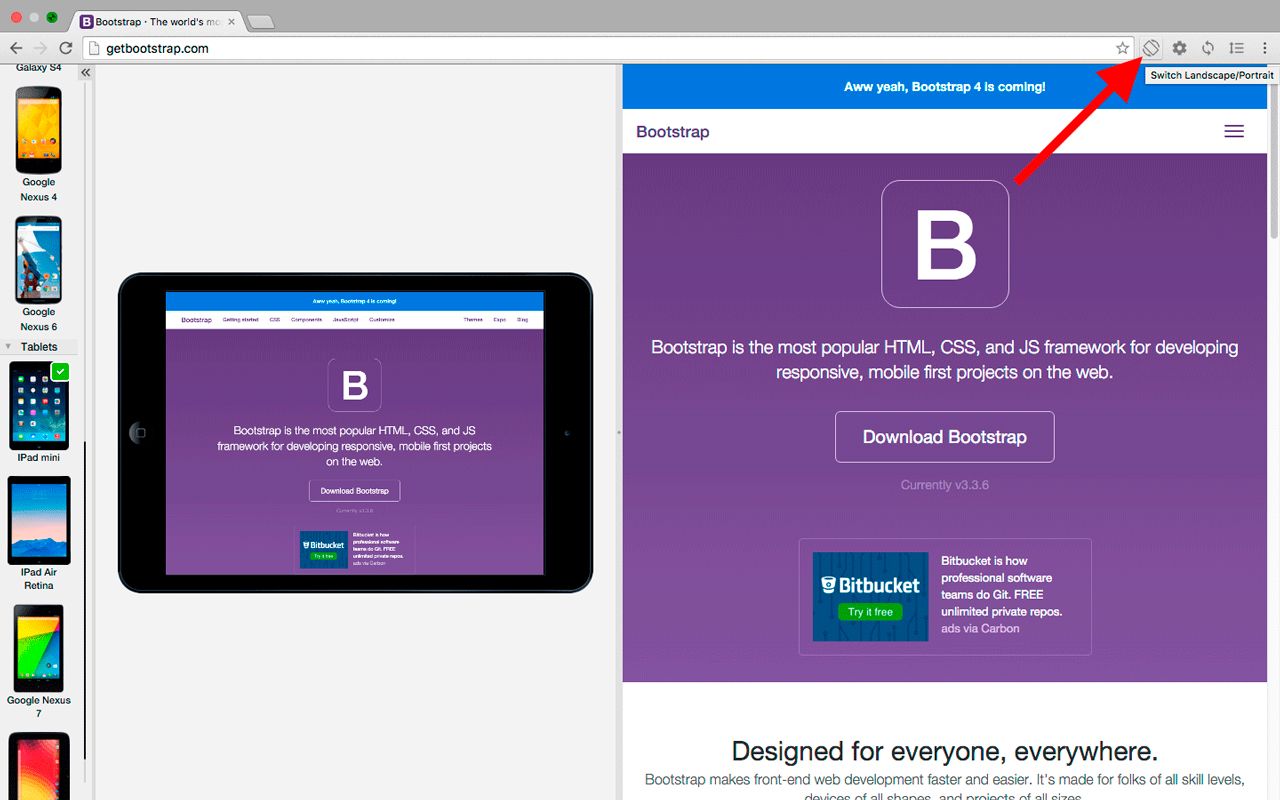
To rotate the device: click rotate device button (located to the right of the address bar). Clicking this button toggles rotate state of the device.

Rotate device in Blisk browser
Related questions:
- What is Blisk device
- Blisk devices list disappeared
- Phones list disappeared
- Tablets list disappeared
- Which device am I using
You can subscribe to our news and updates by leaving your Email in the footer or by following us on Twitter.
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
GeneralBliskbrowser