
Published on Friday, Jul 23, 2021
Author: Blisk team
Author: Blisk team
What is cross-browser testing
Guide to Cross-browser testing: definition, why it is important, when to start cross-browser-testing, who should do cross-browser testing, and what are the main issues found while doing cross-browser tests
This article is a guide to Cross-browser testing: definition, why it is important, when to start cross-browser-testing, who should do cross-browser testing, and what are the main issues found while doing cross-browser tests.
- What is Cross-browser Testing
- Why Cross-browser Testing is So Important
- When You Should Start Cross-browser Testing
- Who Should Do Cross-browser Testing
- How to Do Cross-browser Testing
- What to Focus On When Cross-browser Testing
- Conclusion
What is Cross-browser Testing
Cross-browser testing is a type of non-functional software testing where web applications are checked for support across different browsers and devices. Cross-browser testing provides an objective, independent view of the status of the web application.
Cross-browser testing allows your business to appreciate and understand the risks of releasing a web application or implementing new feature(s).
Test techniques include the process of executing a web application with the intent of finding failures in different browsers and devices and verifying that the website is fit for use in all of them. In other words, Cross-browser testing is verification that web application behaves in various web browsers and devices identically.

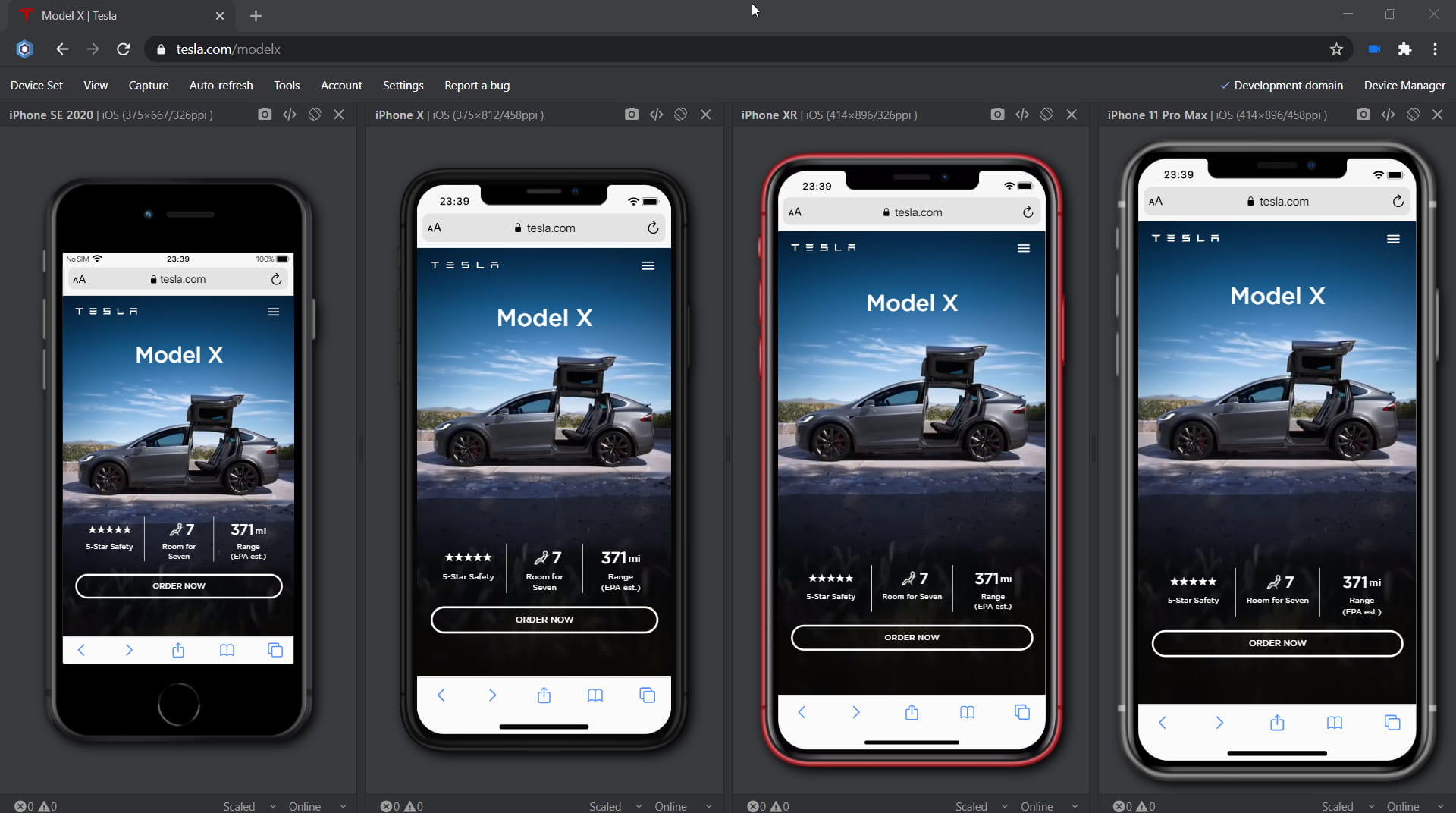
Blisk v.14
Need software to test on mobile, tablet, laptop, and desktop? With Blisk, you can develop and test across multiple devices simultaneously.
Why Cross-browser Testing is So Important
As of July 2021, more than 50% of the browser market is split between 226 web browsers of different vendors and versions. The rest (approximately 50% of the browser market) is also divided between more than 100 versions of Chrome for Android and Safari for iOS.
Sounds awful, doesn't it? There are hundreds of different web browsers that any modern website should support. Otherwise, the business will not be competitive.
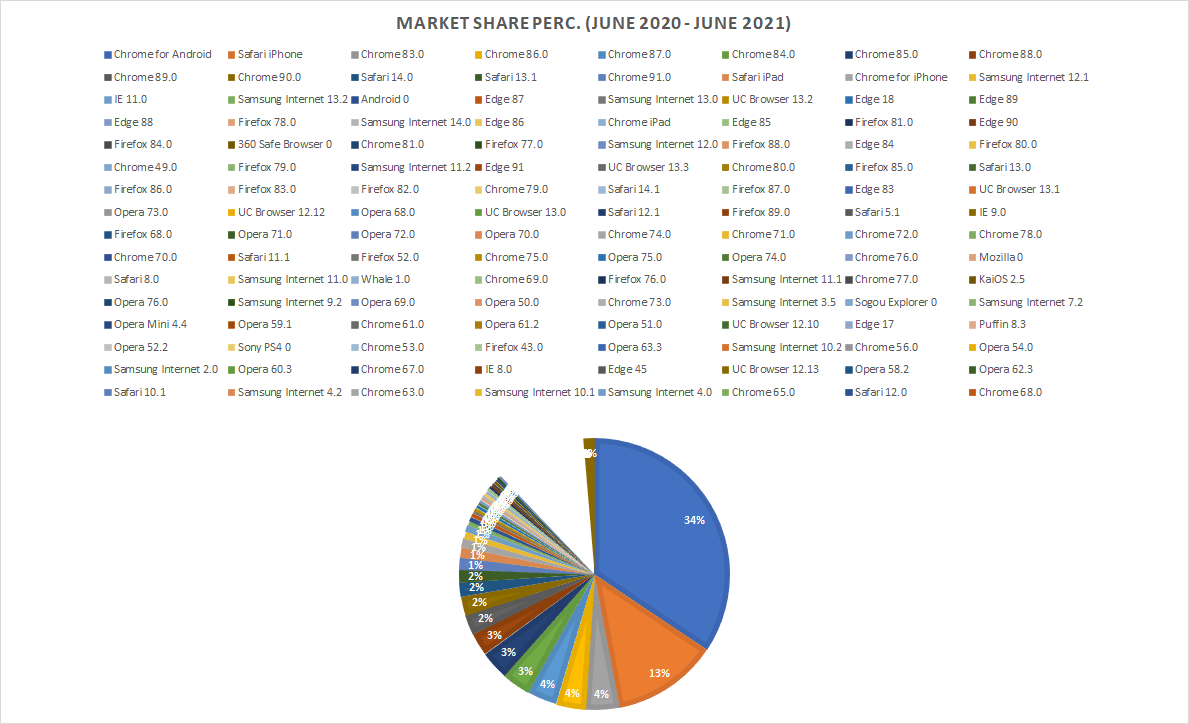
Summary: as of July 2021, any modern web application must support at least 350+ different web browsers. See the visualized data on a Pie chart below. Click the image to view it in maximum size.

Browser market share in June 2021
When You Should Start Cross-browser Testing
There is one simple answer: you should start performing cross-browser tests as soon as possible. The earlier - the better. The modern approach to web development is that testing has become a part of the web development process. Cross-browser testing is now an integral part of web development and is performed simultaneously with creating portions of code.
Here are the main pros to develop and test simultaneously:
- You will start detecting issues (bugs) at the early stage of development.
- You will focus on the exact functionality that you currently work on.
- You will not need to check tons of code in order to recall your previous tasks.
- You will deliver high-quality products making your customers happy and grateful.
- You will make more revenue as you will deliver high-quality products faster.
Summary: you should start performing the cross-browser test at the early development stage to deliver high-quality web applications faster.
Who Should Do Cross-browser Testing
In the early 2000s cross-browser testing was performed by dedicated persons - QA engineers. Later, with the widespread adoption of responsive design, developers began to engage in cross-browser testing as well.
Today, everyone involved in the web development process should be responsible for cross-browser testing:
- Web designers: should create web design stuff keeping in mind the importance of dedicated user experience on mobile devices.
- Web developers: should implement features that should be supported in a variety of browsers and different devices (desktop, tablet, mobile).
- QA engineers: should check web applications across the stack of different browsers ensuring that user interface and functionalities work on different devices as expected.
- SEO specialists: should check the performance of search engine optimization on both: desktop and mobile.
- Marketers: should test the promotion materials, landing pages, and other marketing stuff on both: desktop and mobile.
How to Do Cross-browser Testing
Define your testing strategy
Create a list of key features and main functionalities that are critical for your project. List the requirements. Create documentation for the testing process. Schedule the testing process. Determine the criteria for successful completion testing.
Determine test scenarios and test cases
Test scenario is a description of a problem that a user may encounter while using a program. Test cases describe what needs to be tested without detailing the steps or data to be used.
Perform the tests
Use different browsers and devices to test the features and functionalities that were defined with the testing strategy. Pass the test scripts.
Document the results
Document the result of each test and summarize all results. Depending on the coverage requirements and the severity of the issues found, decide whether the feature passed the test or not, whether it is ready for delivery to customers or not.
What to Focus On When Cross-browser Testing
Cross-browser testing regularly reveals several "top" issues. You can find the list of the most common cross-browser issues below:
- Html or CSS do not pass the validation.
- SSL certificates do not work correctly.
- Elements on the web page are not aligned or not spaced equally.
- Page layout does not work as expected on different resolutions.
- Styles and animations do not work identically on different devices.
- Upload or download functionalities fail.
- Navigation does not work as expected.
- Videos may be not supported.
- Zoom in or out usually breaks the layout.
- Drop-downs do not work properly, and dates display incorrect data
- Horizontal scroll appears in the most unexpected places (e.g. modals)
- Grids and tables may break the layout.
- Session and cookies can make your web application useless.
Conclusion
Today, cross-browser testing is one of the key stages of web application development. Without these tests, your web applications will be uncompetitive, you will regularly lose customers and your website will not be able to be used by a significant number of potential users.
Need software to test on mobile, tablet, laptop, and desktop? With Blisk, you can develop and test across multiple devices simultaneously.
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
BliskCross-browsertestingdevelopmentcompatibilitydefinitionimportance