
Published on Monday, Dec 7, 2015
Author: Blisk team
Author: Blisk team
Creating actions sync (part 2)
The story of how we improved the user experience by syncing actions

In the middle of 2014, we created a small JS plugin that was able to sync some actions across the devices (read more in the previous article "Actions sync (part 1)").
The whole idea for this plugin was pretty simple. It synced actions across the stack of devices.

Using SignalR
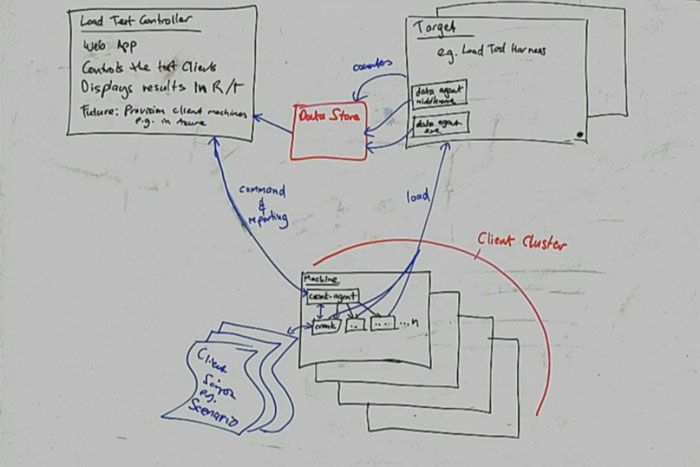
The infrastructure was organized through the cloud. We used SignalR as the basis. Let's take the scrolling as the example to sync desktop and laptop. We injected the script to the website and opened it on desktop and laptop. Both devices loaded the script with the page load. Each device opened the port ready to send or receive data from the cloud. After scroll event was fired on the desktop, push notification was sent to the cloud. The cloud sent that notification to other devices with opened ports. As a result, the scroll event fired with JS on the laptop.
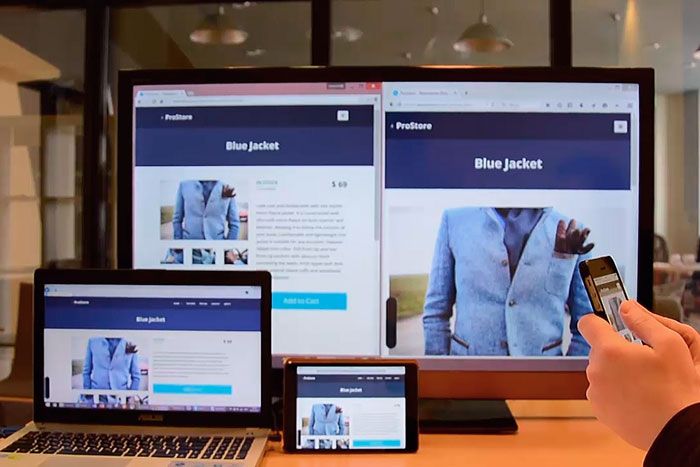
After some experiments with scrolling, we decided to give a try with forwarding to a specific link. As a result, we have got a solution that enabled to browse the localhost from a couple of devices simultaneously.
The user experience of such browsing was really incredible! We could browse the website on a laptop by browsing iPhone or an iPad.
We decided to move further and started syncing text inputs. This enabled to emulate the usual user experience by controlling the device from another one!
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
GeneralSync