
Published on Thursday, Dec 3, 2015
Author: Blisk team
Author: Blisk team
Creating actions sync (part 1)
The story of how we came to the idea of creating actions sync for our teammates

As we wrote in the previous post, our team came from one of the big Ukrainian outsourcing companies. In 2014, we were creating the SaaS tool for online castings. Our team was concentrated on building a high load cross-platform web application.
The requirement of our customer was supporting the variety of different devices. While dealing with lots of layouts, platforms and devices, we understood the inefficiency of our workflow.
We coded some stuff according to the layout of a designer. Put there some logics and gave the stuff to the QA department. After some testing, we received bugs and fixed them moving from one device to another.
The majority of developers check the code in Chrome because it has the best set of developer tools and emulated devices inside. But it is really hard to move across all these devices. Because as a developer you are losing the focus. This is the key point when you have a really huge project.
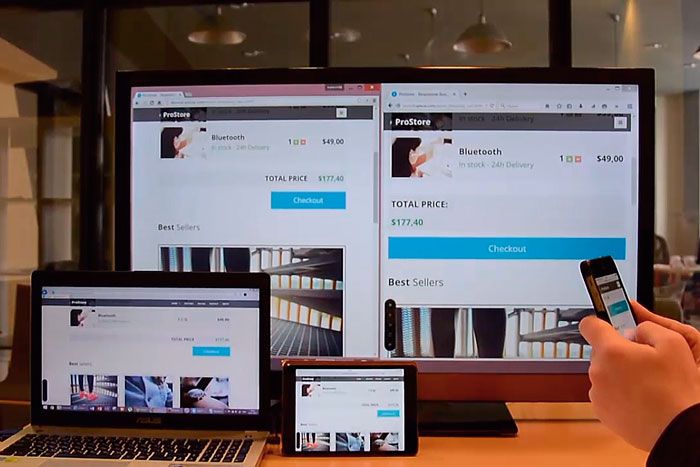
And then we thought, why not to help ourselves with a tool that is syncing the devices?! So it would be really easy to move across the devices and check the code across all of them simultaneously.
Therefore, we built a small JS plugin enabling to sync scrolling across the devices. The sync was forced through the cloud. This where the magic came in. It was a really impressive to walk across the project and test it across three devices simultaneously!
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
GeneralSync