
Published on Friday, Mar 22, 2019
Author: Blisk team
Author: Blisk team
Blisk release 11.0.157.185
New GUI, New workflow, Improvements of Device only mode, Update improvements, Chromium 70 + new APIs and technologies

Get Blisk release v.11.0.157.185 with New GUI, New workflow, Improvements of Device only mode, Update improvements, Chromium 70 + new APIs and technologies.
New GUI
Starting in version 11, Blisk starts using new modern material design user interface with more space for tabs. The user interface is now more intuitive. The new GUI also features:
- New element: Toolbox with global settings
- Improved tabs, address bar, menus, notifications, alerts, pop-ups, and themes
- Improved Toolbar
- Improved Device content

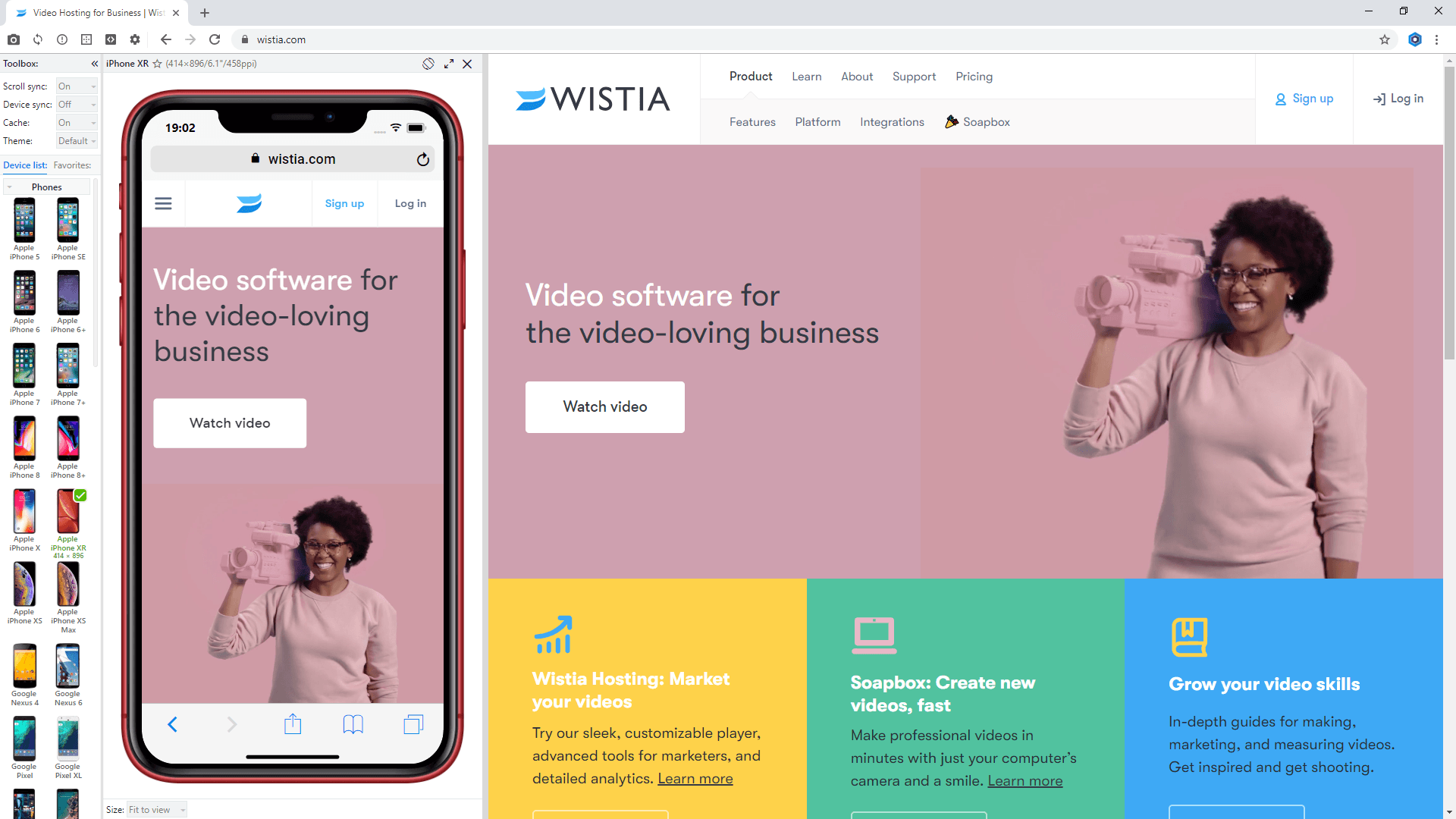
New GUI in Blisk v.11
New workflow
With the new workflow, users get more flexibility in using devices and have better UX for browsing.
New workflow in Blisk v.11
- By default, the device is not selected (unless you set Device sync to Enabled)
- Users can select different devices in different tabs
- All system pages and https://blisk.io display in Browsing mode (blisk://setup#browsing-mode). Toolbox is not rendered in Browsing mode
- Device management has moved to Device content
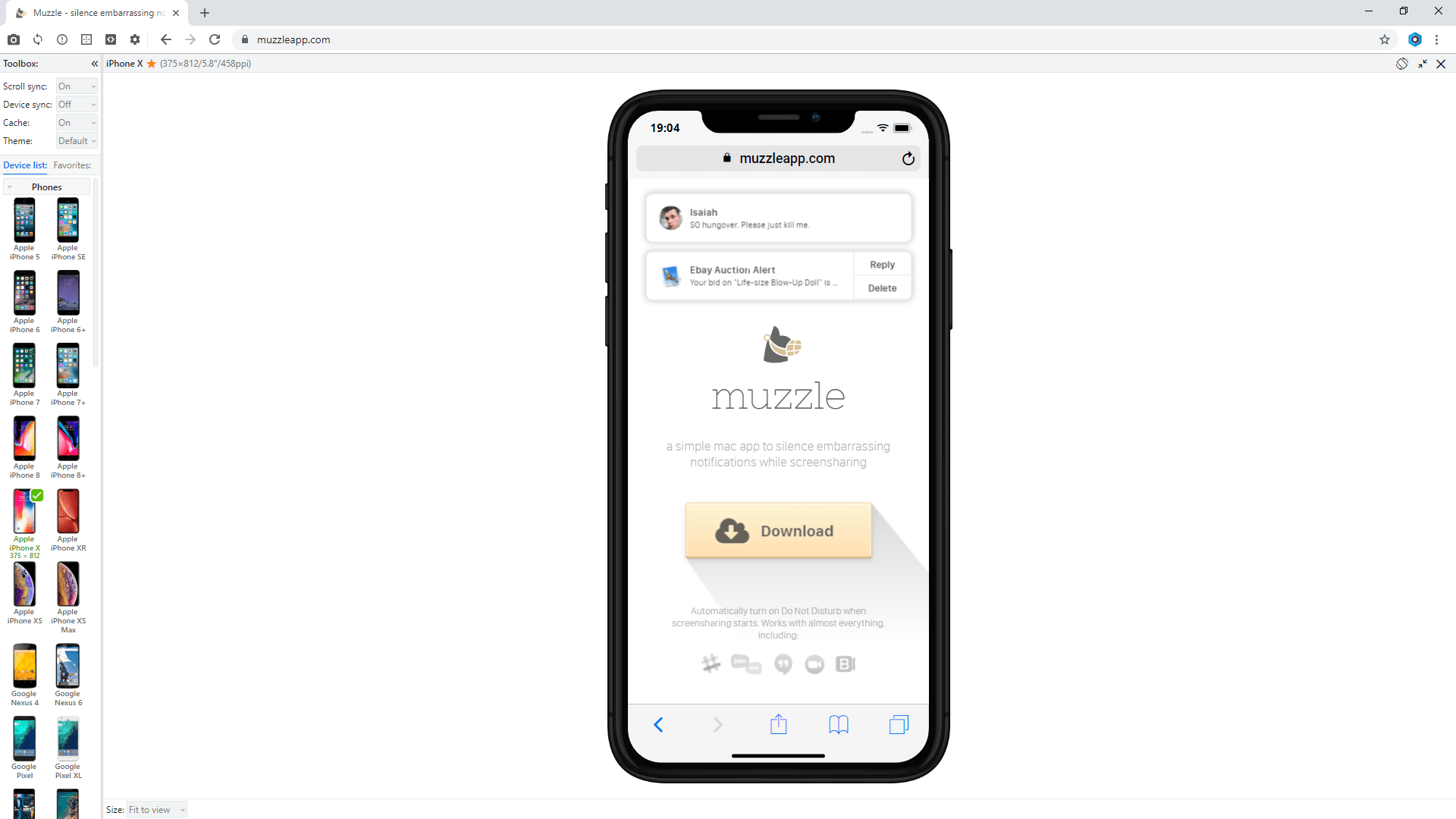
Improvements of Device only mode
Some users of previous versions complained about having problems with navigation and submitting forms in device while using Default mode (Device+Desktop). This issue was caused by URL sync. The new version 11 includes fixes of this issue. Users can enable the improved Device only mode and navigate to the needed URL or submit a form in the device.

Device only mode in Blisk v.11
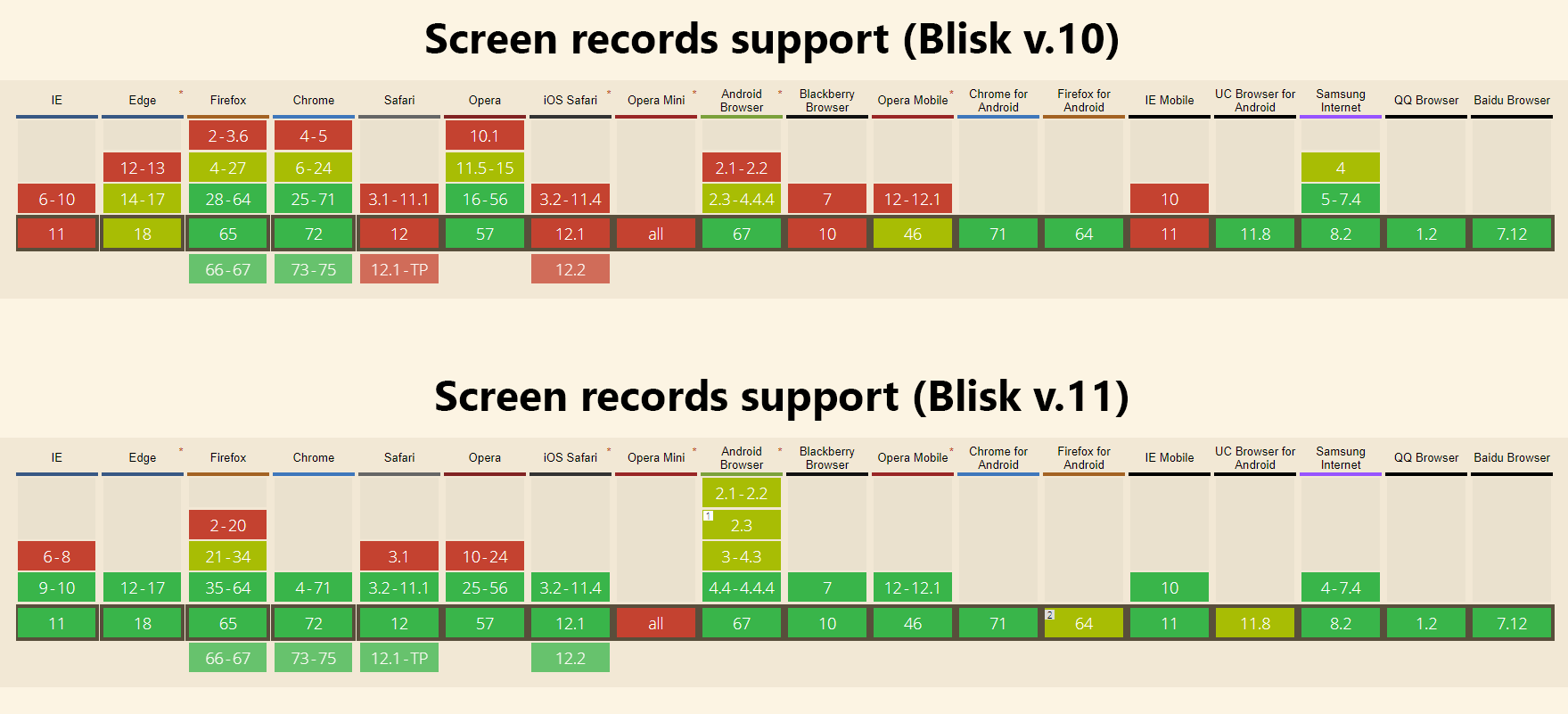
Improvements of Screen recordings
Since version 11, the new Screen recordings are supported by all major browsers including Safari and Internet Explorer on desktop and mobile.

New screen records support in Blisk v.11
Top URLs on New tab page
In order to make your browsing faster, Blisk v.11 shows new section Top URLs on New tab page. Top URLs are generated based on your browsing history.

New Top URLs in Blisk v.11
Update improvements
Previously, Blisk checked for updates on each start. Since version 11, Blisk uses new update system. Users will receive updates earlier and even while using Blisk.
OS X users: since v.11, Blisk downloads the update automatically and installs it once the user closes Blisk application. Blisk starts the new version automatically after installing it.
Chromium 70 + new APIs and technologies
Since version 11, Blisk starts supporting the latest APIs and technologies with Chromium 70:
- Page Lifecycle API. When a user has a large number of tabs running, critical resources such as memory, CPU, battery and the network can be oversubscribed, leading to a bad user experience.
If your site is running in the background, the system may suspend it to conserve resources. With the new Page Lifecycle API, you can now listen for, and respond to these events.
For example, if a user's had a tab in the background for a while, the browser may choose to suspend script execution on that page to conserve resources. Before doing so, it will fire thefreezeevent, allowing you to close open IndexedDB or network connections or save any unsaved view state. Then, when the user refocuses the tab, theresumeevent is fired, where you can reinitialize anything that was torn down.
const prepareForFreeze = () => {
// Close any open IndexedDB connections.
// Release any web locks.
// Stop timers or polling.
};
const reInitializeApp = () => {
// Restore IndexedDB connections.
// Re-acquire any needed web locks.
// Restart timers or polling.
};
document.addEventListener("freeze", prepareForFreeze);
document.addEventListener("resume", reInitializeApp);
- CSS Scroll Snap. CSS Scroll Snap allows you to create smooth, slick, scroll experiences, by declaring scroll snap positions that tell the browser where to stop after each scrolling operation. This is super helpful for image carousels, or paginated sections where you want the user to scroll to a specific point.
For an image carousel, addscroll-snap-type: x mandatory;to the scroll container, andscroll-snap-align: center;to each image. Then, as the user scrolls through the carousel, each image will be smoothly scrolled into the perfect position.
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
- Payment Handler API. The Payment Request API is an open, standards-based way to accept payments. The Payment Handler API extends the reach of Payment Request by enabling web-based payment apps to facilitate payments directly within the Payment Request experience.
As a seller, adding an existing web-based payment app is as easy as adding an entry to the supportedMethods property.
const request = new PaymentRequest(\[{
// Your custom payment method identifier comes here
supportedMethods: 'https://bobpay.xyz/pay'
}\], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
If a service worker that can handle the specified payment method is installed, it will show up in the Payment Request UI and the user can pay with it.
- Web Locks API. The Web Locks API allows you to asynchronously acquire a lock, hold it while work is performed, then release it. While the lock is held, no other script in the origin can acquire the same lock, helping to coordinate the usage of shared resources.
For example, if a web app running in multiple tabs wants to ensure that only one tab is syncing to the network, the sync code would attempt to acquire a lock namednetwork_sync_lock.navigator.locks.request('network\_sync\_lock', async lock => { // The lock has been acquired. await do\_something(); await do\_something\_else(); // Now the lock will be released. });
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
GUIworkflowdevice-only modeupdateimprovementsChromium 70