
Published on Monday, Dec 28, 2015
Author: Blisk team
Author: Blisk team
Creating Blisk devices
The story of building device panel inside Blisk browser

Before building Blisk browser, our team had a clear vision of what we need to achieve. Our browser had to have an easy access for a developer to reach devices.
This was the key point for us because we understood the problems which developers face every day. For the developer using emulation in DevTools is a kind of a separate process. They switch to another working mode from the usual one, then usually refresh the web page. Switching each new device requires a new refresh of DevTools.
Unlike other browsers, we could build a better workflow for a developer. This required:
- A simple and quick access to devices;
- Easy switching between the devices;
- No refreshing after new devices is on;
- Adding device previews to look more natural;
- Sorting devices by type (phone, tablet, laptop).
So we built the panel with devices that met all these requirements.
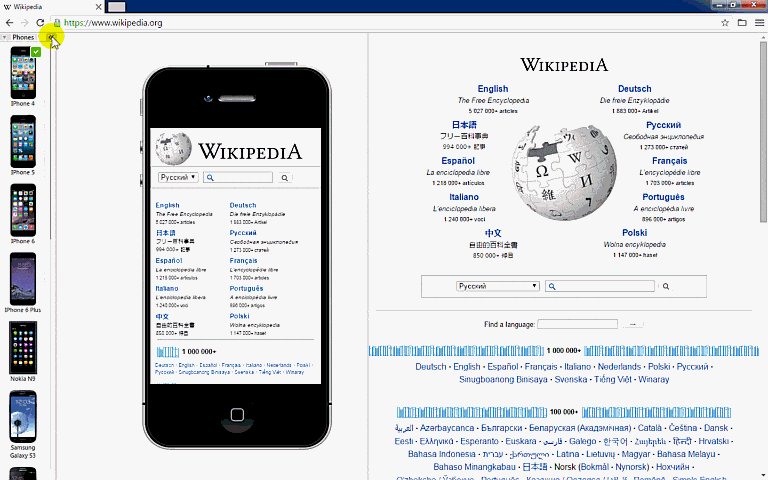
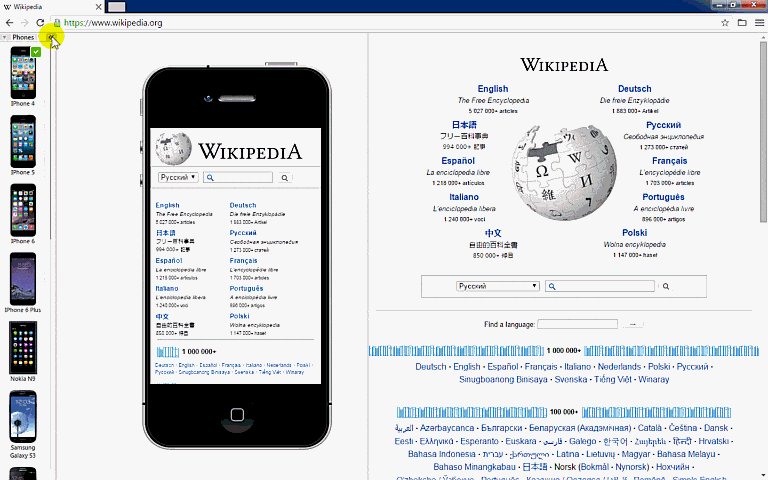
Showing and hiding device panel:
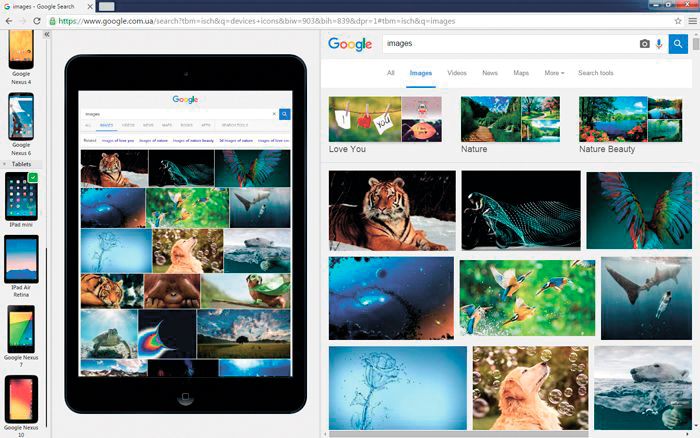
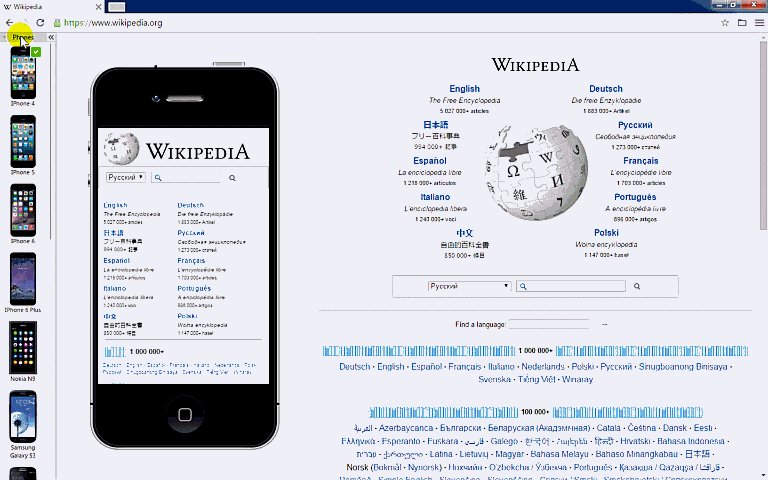
Blisk browser device panel is located in the left part of a content view. It was designed to be at fingertips with easy access to different types of devices.

Show and hide deivce panel inside Blisk browser
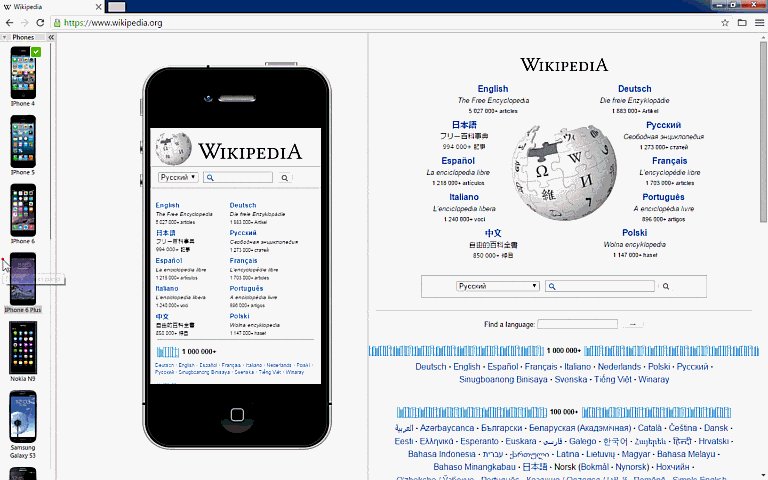
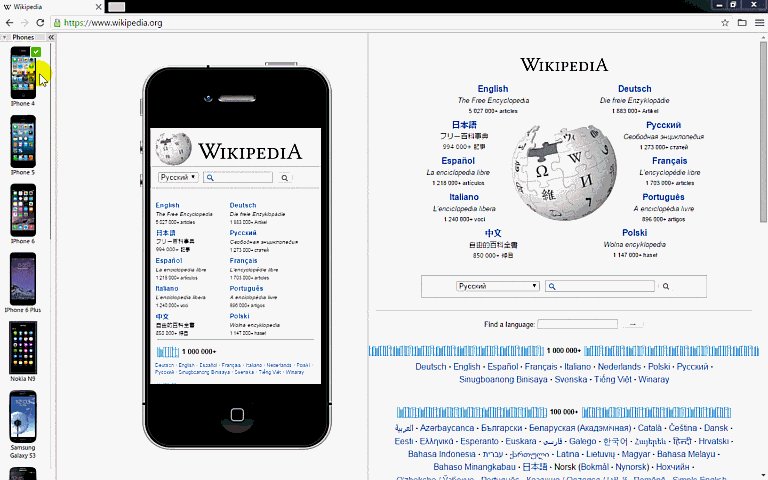
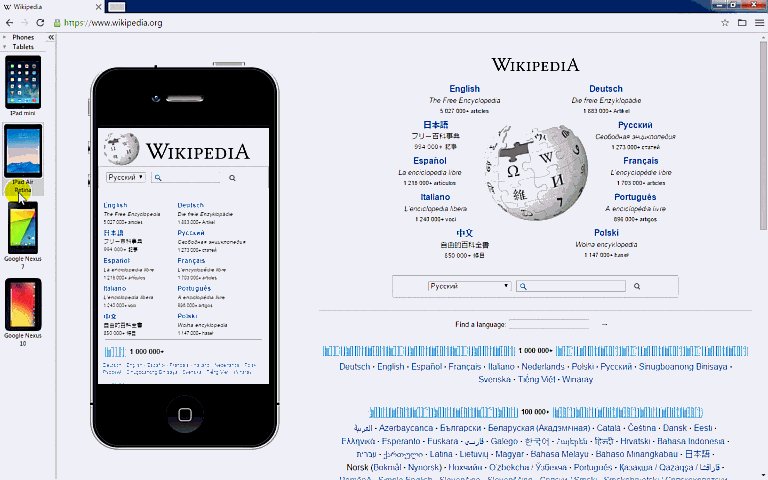
Devices are grouped:
Blisk browser devices were sorted by types: phones and tablets. Devices were separated by groups. Each group can collapse and expand for easy access.

Sort devices by type inside Blisk browser
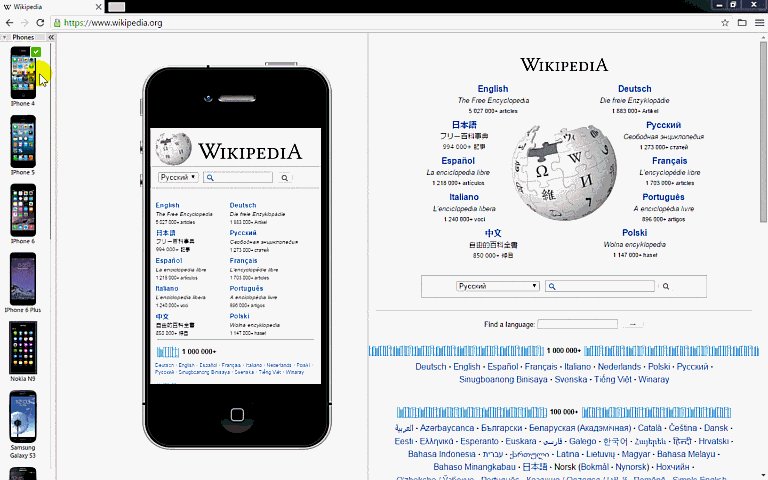
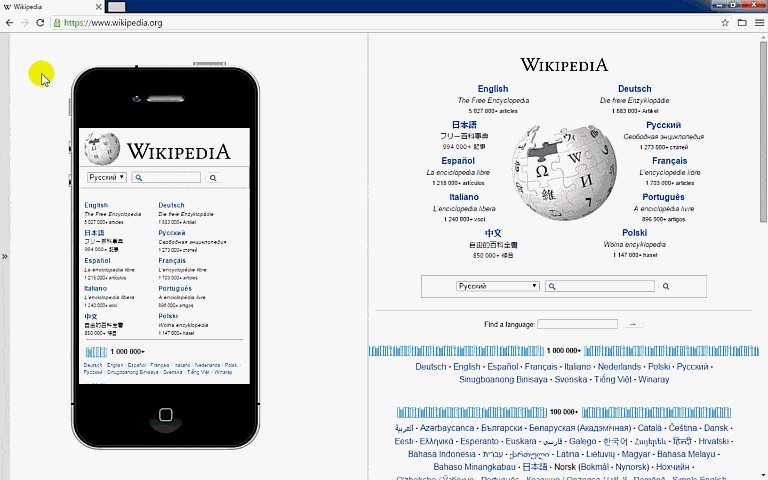
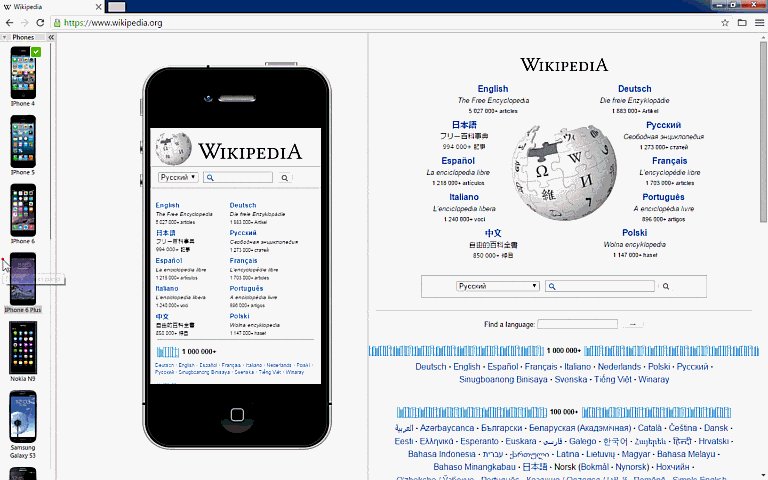
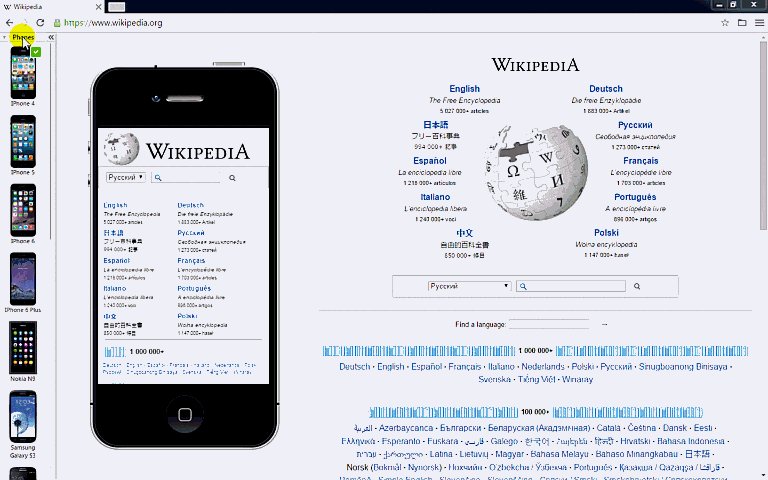
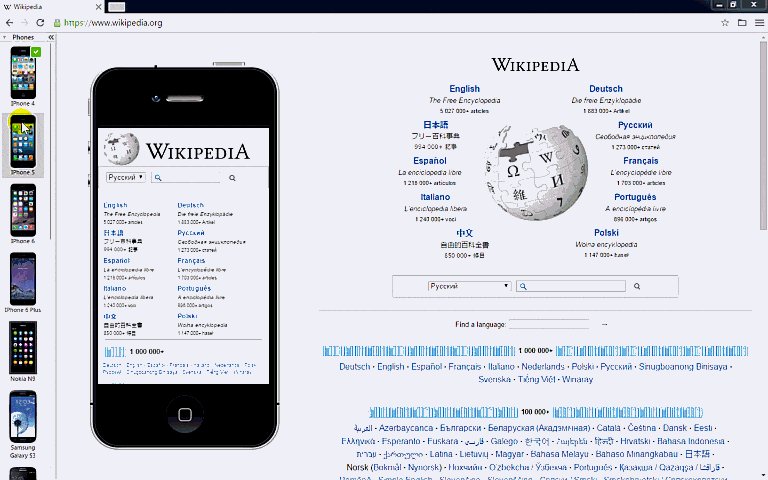
Switching between devices is fast and easy:
Switching to new device in Blisk browser is fast and easy. No refreshing required. Devices are wrapped with phone mockups. So, user experience is pretty natural.

Switching devices inside Blisk browser
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
GeneralBliskbrowser