
Published on Saturday, May 19, 2018
Author: Blisk team
Author: Blisk team
Blisk release 9.0.177.201
Emulation update, New devices, Device in real size, Google tab, Shortcuts, New error reports, Chromium 65 + new APIs and technologies

Get Blisk release v.9.0.177.201 with new features: Emulation update, New devices, Device in real size, Google tab, Shortcuts, New error reports, Chromium 65 + new APIs and technologies.
Emulation update
Starting in version 9 on all platforms, Blisk will use the newly improved emulation. The devices start displaying website's loading state. This release also has improved emulation performance - the devices load faster and resize better.
New emulation in Blisk v.9
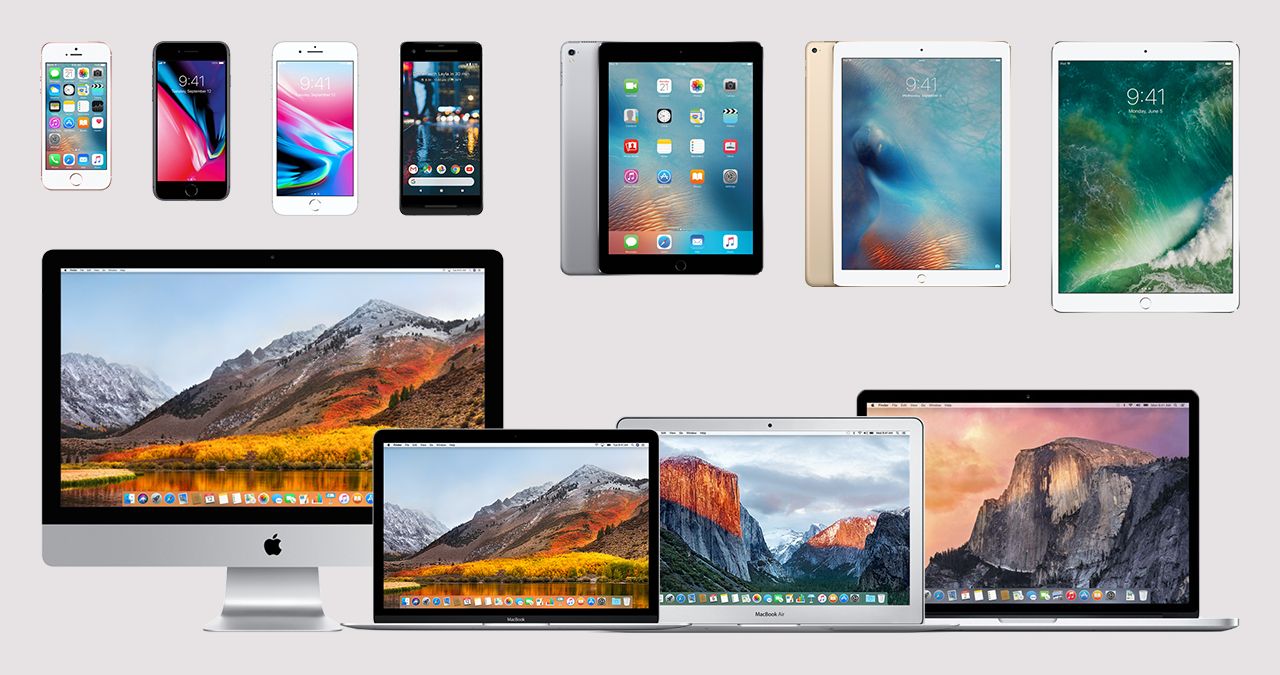
New devices
Starting in version 9, Blisk supports:
- New phones: iPhone SE, iPhone 8 and iPhone 8 Plus, Google Pixel 2.
- New tablets: iPad Pro 9.7", iPad Pro 10.5", iPad Pro 12.9".
- New desktops and laptops: iMac Retina 27", MacBook Pro Retina 15", MacBook Air 13", MacBook 12".

New devices in Blisk version 9
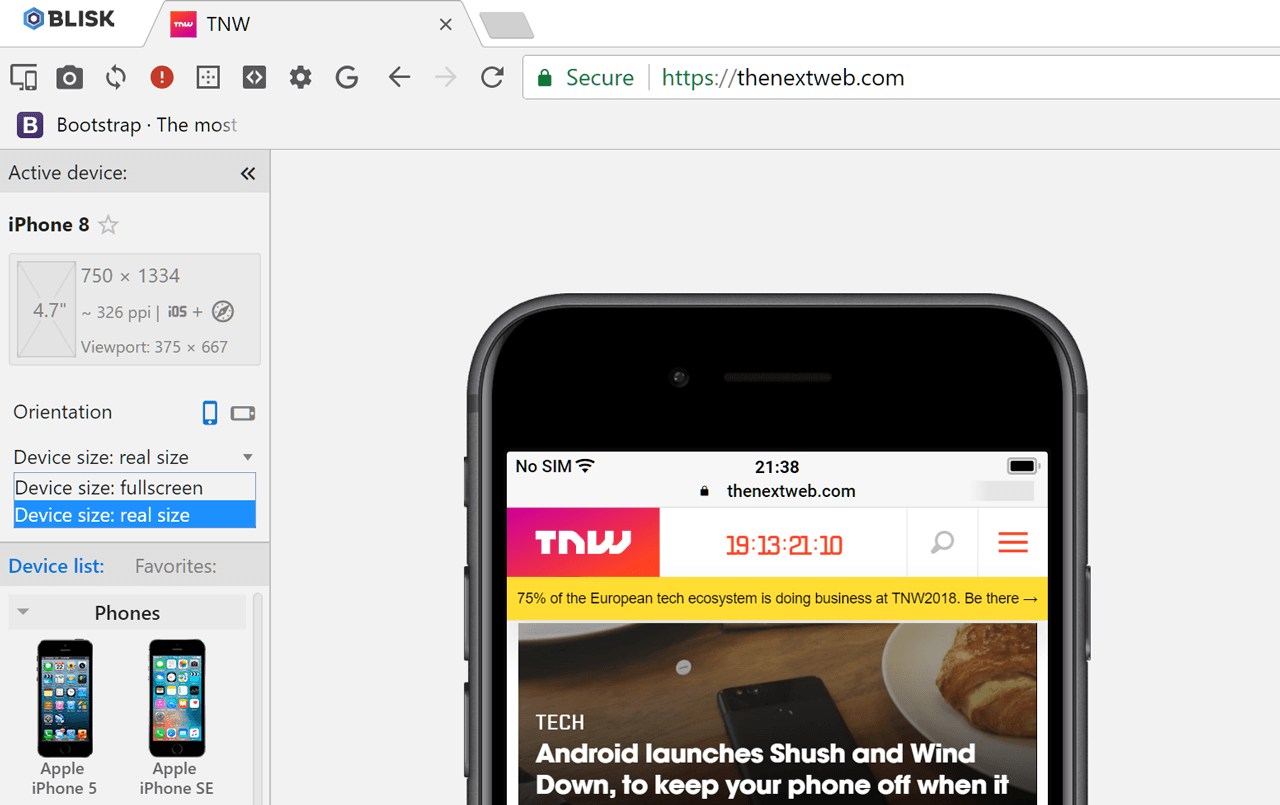
Device in real size
Since version 9, we introduce the new feature: previewing device in real size. With this feature, you can check how your web application, fonts, and elements look on the real device.

Device in real size - Blisk version 9
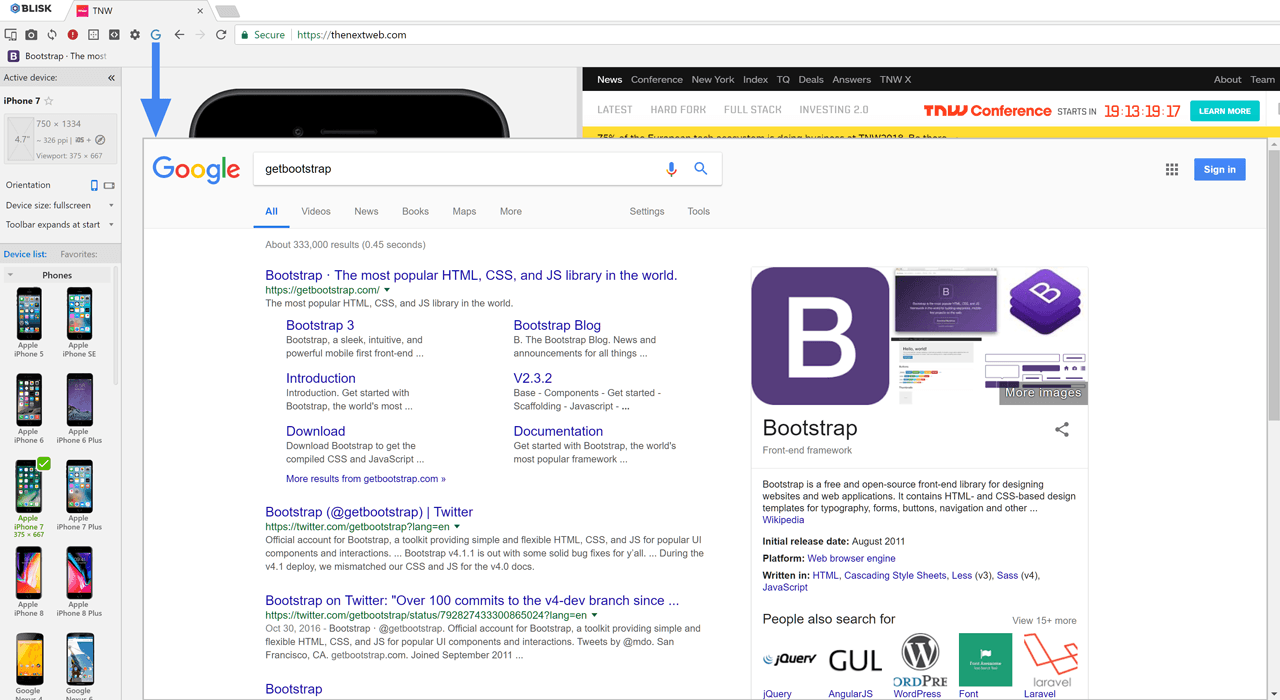
Google tab
Since version 9, we introduce the new feature: Google tab . Google tab is an overlaying tab with Google search. You can use this tab to quickly find anything on the web without leaving your current tab.
Google tab has two states:
- Google tab is ready to launch.
- Google tab is launched. Click once again to disable it.

New Google tab - Blisk version 9
Blisk shortcuts
Blisk lets you perform most tasks directly from the keyboard. You can find the list of the default bindings (keyboard shortcuts) below. Note: you cannot change the existing shortcuts.
Notice:
Shortcuts are temporarily disabled due to conflicts with other software.
Shortcuts are temporarily disabled due to conflicts with other software.
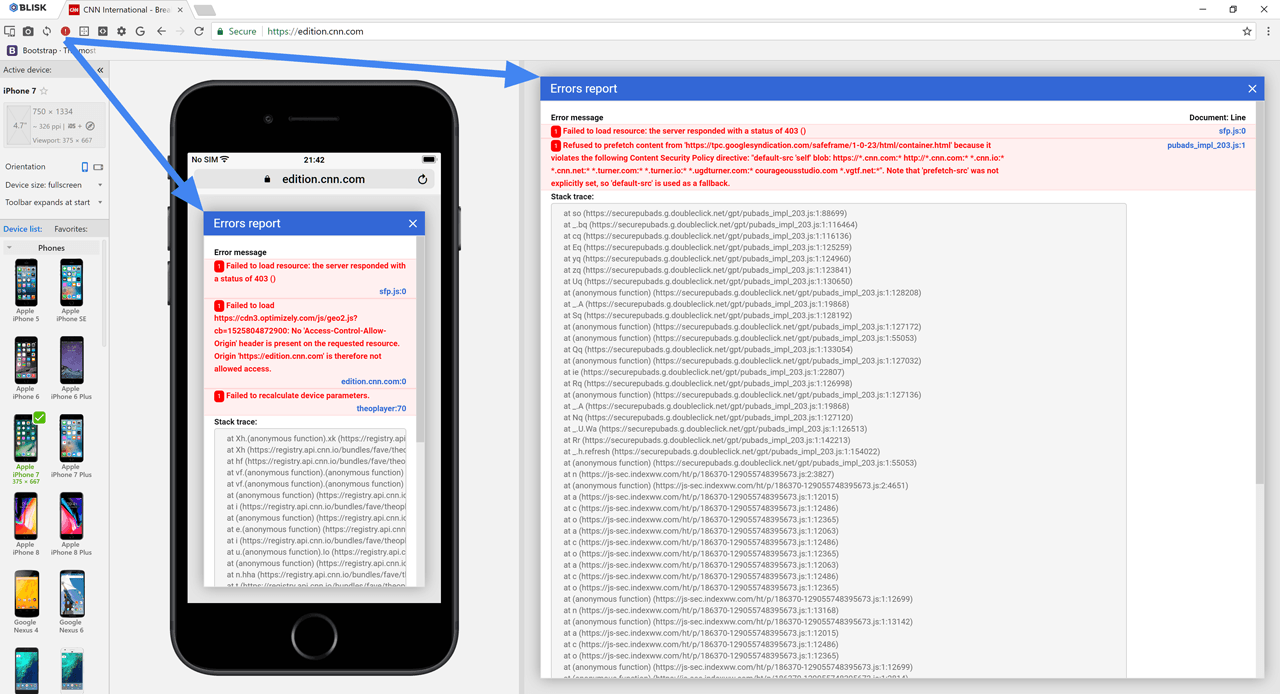
New error reports
Since version 9, Blisk displays error reports in the overlay over device and desktop. Device overlay displays device errors and desktop overlay displays desktop errors.

Blisk error reports - version 9
Chromium 65 + new APIs and technologies
Since version 9, Blisk starts supporting latest APIs and technologies with Chromium 65:
- Network Information API provides actual network performance metrics from the client. Using these network quality signals, you can tailor content to the network. For example, on very slow connections, you could improve page load performance by serving a reduced version. To simplify your application logic, the API returns the measured network performance in terms of how it would compare to a cellular connection. For example, connected to a super fast fiber connection, the API would report 4G.
console.log(navigator.connection.effectiveType);
> 4G
- OpenType Variable Fonts Traditionally, one font contained only a single instance of a font family, for example, one weight or one stretch. If you wanted regular, bold and italic, you’d need to include three separate fonts, increasing the weight of your page. An OpenType variable font is the equivalent of multiple individual fonts that can be compactly packaged within a single font file. By adjusting the
font-variation-settingsCSS property, stretch, style, weight and more, can easily be adjusted, providing an infinite number of stylistic variations. Those three fonts can now be combined into a single, compact file.
.heading {
font-family: "Avenir Next Variable";
font-size: 48px;
font-variation-settings: "wght" 700, "wdth" 75;
}
.content {
font-family: "Avenir Next Variable";
font-size: 24px;
font-variation-settings: "wght" 400;
}
- Media capture from DOM elements You can now live-capture content into a
MediaStreamdirectly fromHTMLMediaElementslike audio and video, with theMedia Capture from DOM Elements API. After invokingcaptureStream()on an HTML media element, the streamed content can be manipulated, processed, sent remotely or recorded. Imagine using web audio to create your own equalizer or vocoder. Or stream the content to a remote site using WebRTC. The possibilities are almost endless. - CSS Paint API. CSS Paint API allows you to programmatically generate an image whenever a CSS property expects an image. Properties like
background-imageorborder-imageare usually used withurl()to load an image file or with CSS built-in functions likelinear-gradient(). Instead of using those, you can now usepaint(myPainter)to reference a paint worklet. - Server Timing API. The new Server Timing API allows your server to pass timing information to the browser; giving you a better picture of your overall performance. You can track as many metrics as you want: database read times, start-up time, or whatever is important to you, by adding a
Server-Timingheader to your response:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'
- display: contents. The new CSS display: contents property is pretty slick! When added to a container element, any children take its place in the DOM, and it essentially disappears.
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
releasescreenshotsscreen recorderstoragenotificationsinspector