
Published on Friday, Nov 24, 2017
Author: Blisk team
Author: Blisk team
Blisk release 7.0.244.188
Native notifications on macOS, Paint timings API, Payment request API, JS Modules, CSS and DevTools updates

Get Blisk release v.7.0.244.188 with new features: Native notifications on macOS, Paint timings API, Payment request API, JavaScript Modules, CSS and DevTools updates.
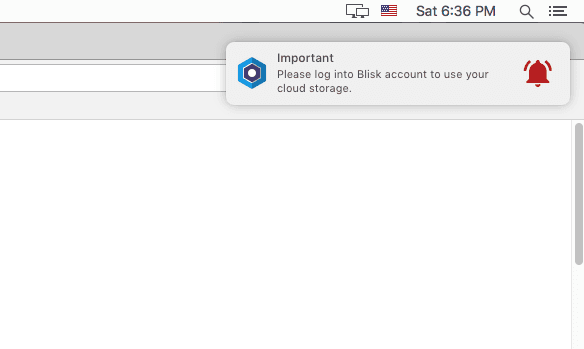
Native notifications on macOS
Starting in Blisk v.7 on macOS, Blisk will use the native notification system, improving the user experience and ensuring that the notifications feel more integrated in the platform. Notifications will now respect your do not disturb settings.

Blisk dark theme
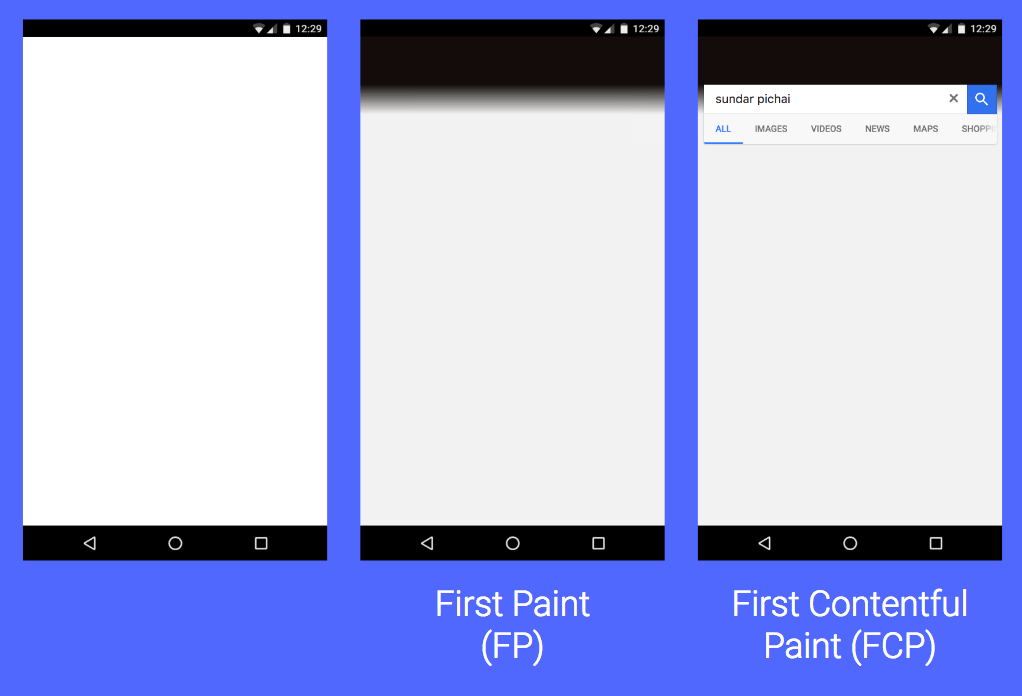
Paint timings API
When the users navigate to a web page, they look for some visual feedback to reassure them that everything is working. With the new paint timings API, you can now measure that.
- Time to first paint - which marks the point when Blisk starts to render something, the first bit of content on the screen.
- Time to first contentful paint - which marks the point when Blisk renders the first bit of content from the DOM, text, an image, etc.

Blisk dark theme
Payment Request API
The Payment Request API is a W3C standard candidate that is meant to eliminate checkout forms. It vastly improves user workflow during the purchase process, providing a more consistent user experience and enabling web merchants to easily leverage different payment methods.
The Payment Request API is designed to be vendor-agnostic, meaning it does not require use of a particular payment system. It's not a new payment method, nor does it integrate directly with payment processors; rather, it is a conduit from the user's payment and shipping information to merchants, with the following goals:
- Let the browser act as intermediary among merchants, users, and payment methods.
- Standardize the payment communication flow as much as possible.
- Seamlessly support different secure payment methods.
- Work on any browser, device, or platform—mobile or otherwise.
JavaScript Modules
Chrome 61 adds native support for JavaScript modules via the <script type="module"> element. That makes it possible for Chrome to fetch granular dependencies in parallel, taking advantage of caching, avoiding duplications across the page and ensuring that script executes in the correct order.
CSS font-display property
Web Fonts give you the ability to incorporate rich typography. But, if the user doesn’t already have the typeface, it needs to be downloaded, potentially making your site appear slow. Thankfully, most browsers will use a fallback if the font takes too long to download. The new font-display property, allows you to control how a downloadable font renders before it’s fully loaded. It’s supported in Chrome 60 and Opera, and is in development on Firefox.
- Auto uses whatever font display strategy the user-agent uses.
- Block gives the font face a short block period and an infinite swap period.
- Swap gives the font face a zero second block period and an infinite swap period.
- Fallback gives the font face an extremely small block period and a short swap period.
- Optional gives the font face an extremely small block period and a zero second swap period.
CSS scroll-behavior property
The scroll-behavior property specifies the scrolling behavior for a scrolling box, when scrolling happens due to navigation or CSSOM scrolling APIs. Any other scrolls, e.g. those that are performed by the user, are not affected by this property. When this property is specified on the root element, it applies to the viewport instead.
- Auto: the scrolling box is scrolled in an instant fashion.
- Smooth: the scrolling box is scrolled in a smooth fashion using a user-agent-defined timing function over a user-agent-defined period of time. User agents should follow platform conventions, if any.
New important updates in DevTools
- Simpler network throttling options. The network throttling menus in the Network and Performance panels have been simplified to include only three options: Offline, Slow 3G, which is common in places like India, and Fast 3G, which is common in places like the United States.
- CSS and JS code coverage. Find unused CSS and JS code with the new Coverage tab. When you load or run a page, the tab tells you how much code was used, versus how much was loaded. You can reduce the size of your pages by only shipping the code that you need.
- Block requests. Want to see how your page behaves when a particular script, stylesheet, or other resource isn't available? Right-click on the request in the Network panel and select Block Request URL. A new Request blocking tab pops up in the Drawer, which lets you manage blocked requests.
- View storage usage The new Usage section in the Clear Storage tab of the Application panel shows you how much storage an origin is using, as well as the maximum quota for the origin on this device.
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
screenshotsscreen recorderstoragenotificationsinspector