
Published on Thursday, Aug 10, 2023
Author: Blisk team
Author: Blisk team
Blisk release 21.0.78.116
Auto-save and restore Splitter location, New Universal DevTools mode, Dock DevTools to bottom.

We are excited to release the new features: Auto-save and restore Splitter location, New Universal DevTools mode, Dock DevTools to bottom.
Important: learn more about the new workflow in our new Getting Started Guide.
Auto-save and restore Splitter location
Hurray! Blisk 21.0 finally addressed one of the most requested features - the automatic saving of Splitter location! This feature eliminates the need to move Splitter for every device set and will help you become even more productive. This significant improvement in user experience works in the following way:
- When you create or launch a device set, Blisk watches for the device type and device order in it. If you previously specified a custom Splitter location for such device schema - Blisk will apply the previously saved location automatically.
- If you move Splitter to another location - the new location will be saved automatically.
- Whenever you need to reset Splitter - use Menu (Developer Mode) ➜ View ➜ Align width of device panels.
As a result, Blisk will restore the splitters and device sizes for every session, users will work with the same configuration of device set even after application relaunch. Users will not need to configure the device set in every session.
Examples
For a better understanding of this feature, check out the examples of device sets and how Blisk interprets them in terms of Splitter location. Notice: these are just a few examples, this feature is not limited by device number.
Example 1
Device set:
iPhone SE Chrome-like view
Will be interpreted for Splitter as:
Mobile Chrome-like view
If you specify device set with Galaxy S22 + Chrome-like view, then this Splitter schema will apply automatically because these devices are: Mobile + Chrome-like view.
If you specify device set with iPad 10 + Chrome-like view, then this Splitter schema will not work because these devices are: Tablet + Chrome-like view.
Example 2
Device set:
iPhone 14 Galaxy S22 iPad 10
Will be interpreted for Splitter as:
Mobile Mobile Tablet
If you specify device set with for example, LG G6 + iPhone SE + iPad Mini, then this Splitter schema will apply automatically because these devices are: Mobile + Mobile + Tablet.
If you specify device set with iPad Mini + iPhone SE + LG G6, then this Splitter schema will not work because these devices are: Tablet + Mobile + Mobile.
Note:
- In terms of Splitter location and device size, Blisk does not watch for device name, Blisk watches only for device type (Mobile/Tablet/Desktop/Chrome-like view).
- This feature is not limited to the number of devices in device set.
Requirements: this feature is available in Blisk v.21.0.78.116 and later. You may need to update Blisk application to apply this fix. View Documentation.
New Universal DevTools mode
The current release offers another handy feature - Universal DevTools. Previously Blisk offered DevTools in Multi-DevTools mode. DevTools appeared to the right of each device, making the user experience not convenient, reducing the space for other devices, and making the workflow complicated for the users.
Since version 21.0, Blisk offers another approach to working with DevTools by default. Universal DevTools is a single DevTools container docked to the right or to the bottom of Blisk window. Universal DevTools provide the ability to manipulate DevTools for a single device. The user is able to quickly switch the DevTools for another device by launching DevTools for that device. In this case, the new DevTools replace the old DevTools.

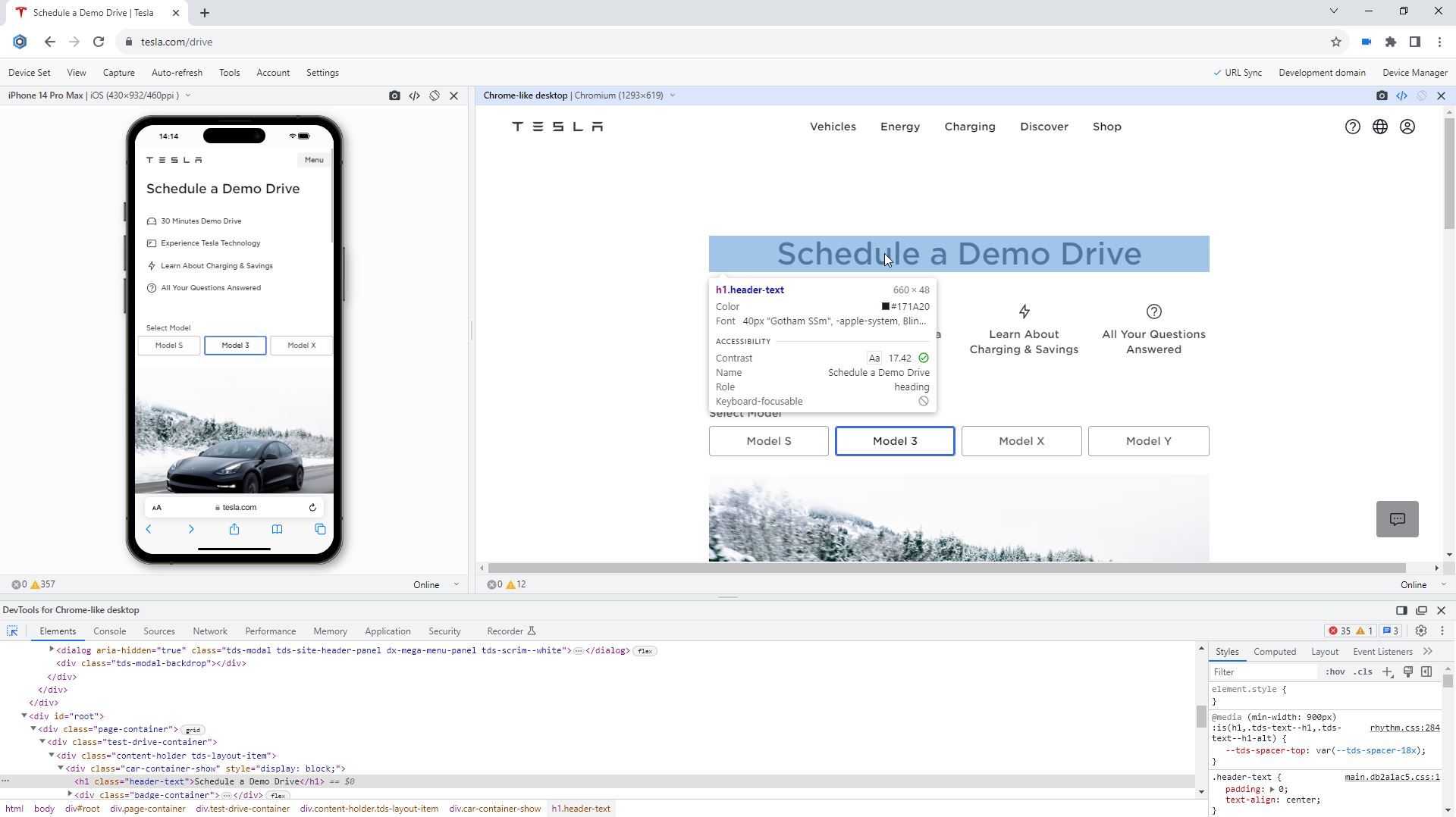
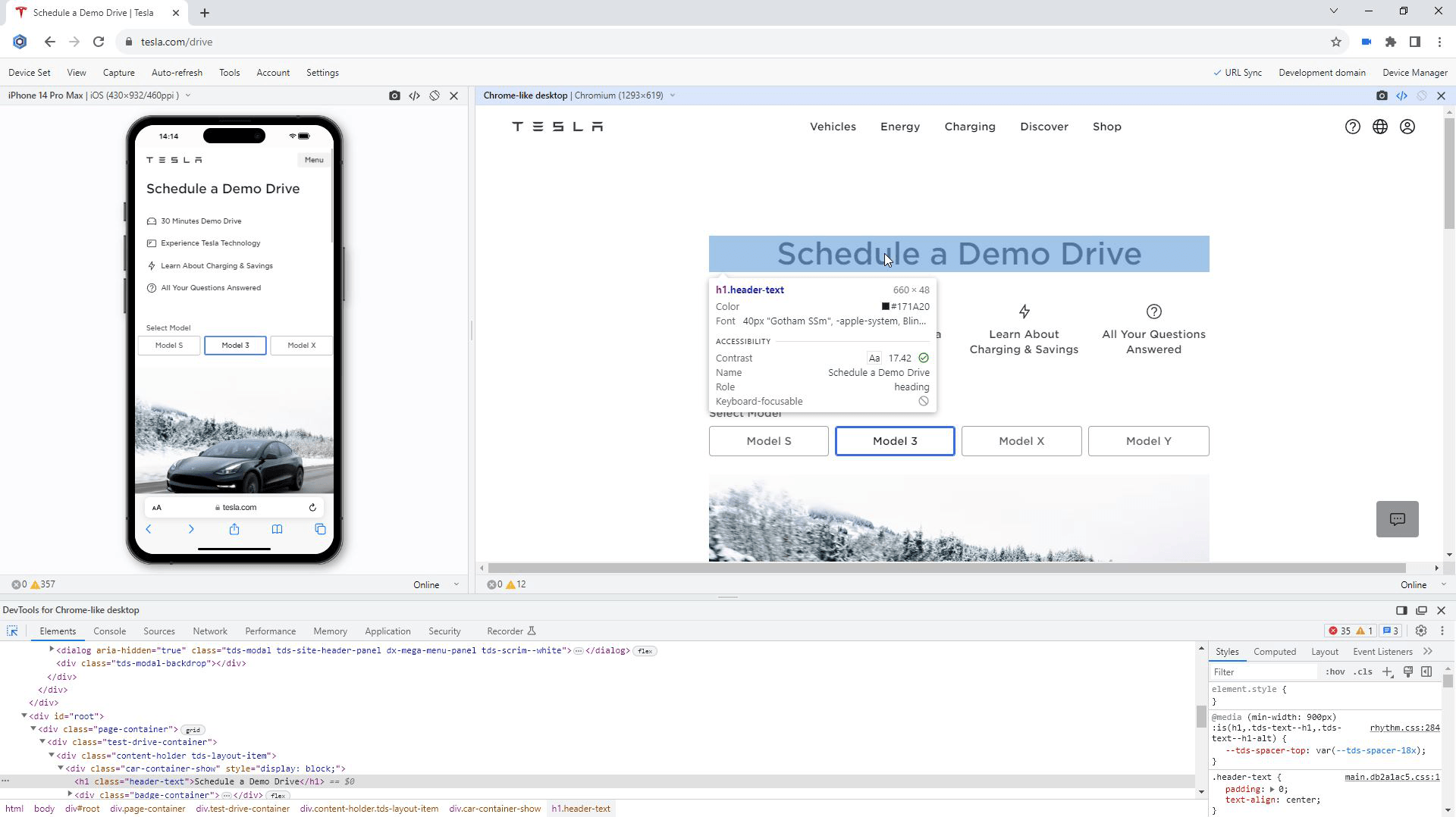
Universal DevTools mode

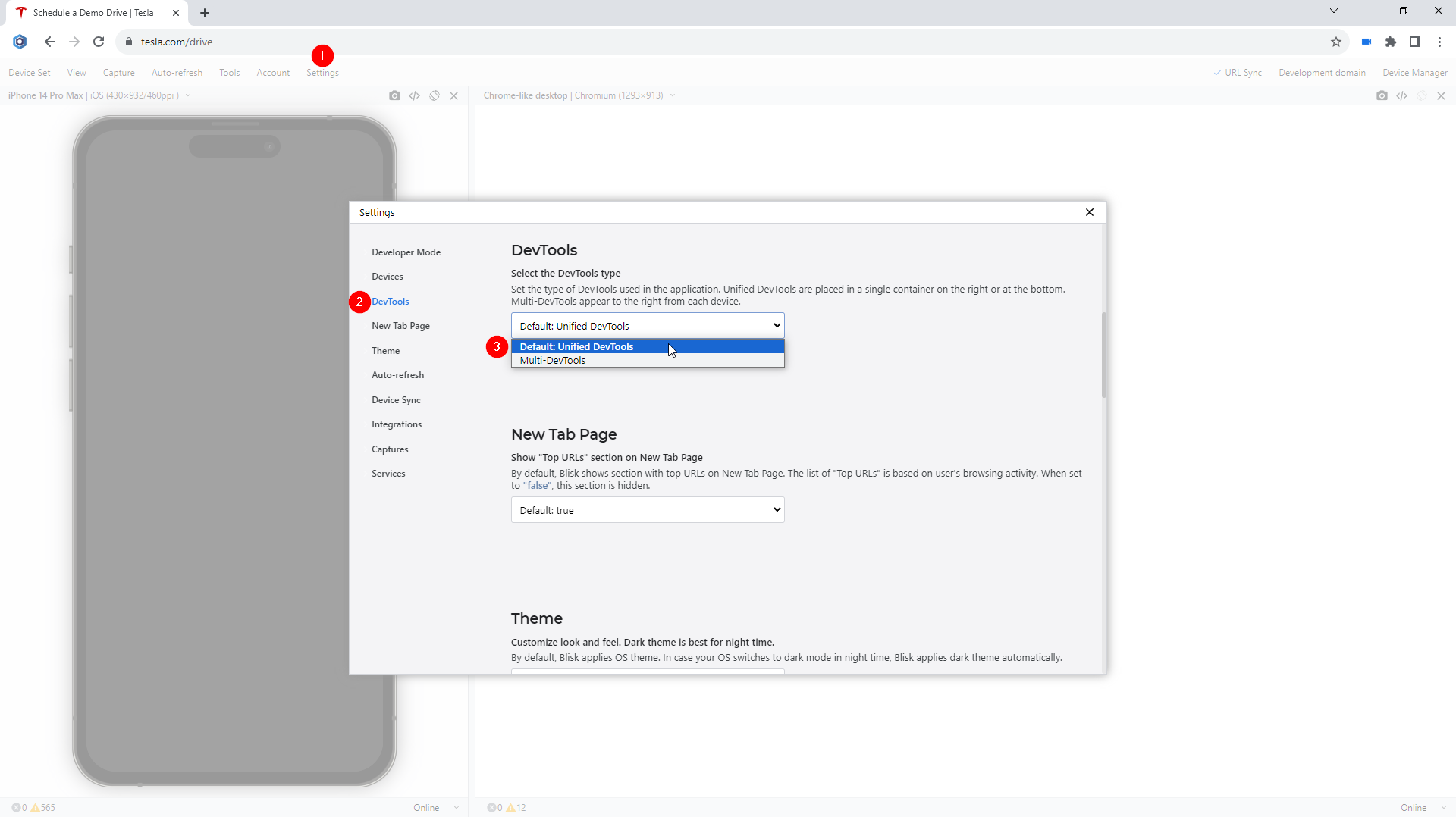
Change DevTools mode in Settings
Dock DevTools to bottom
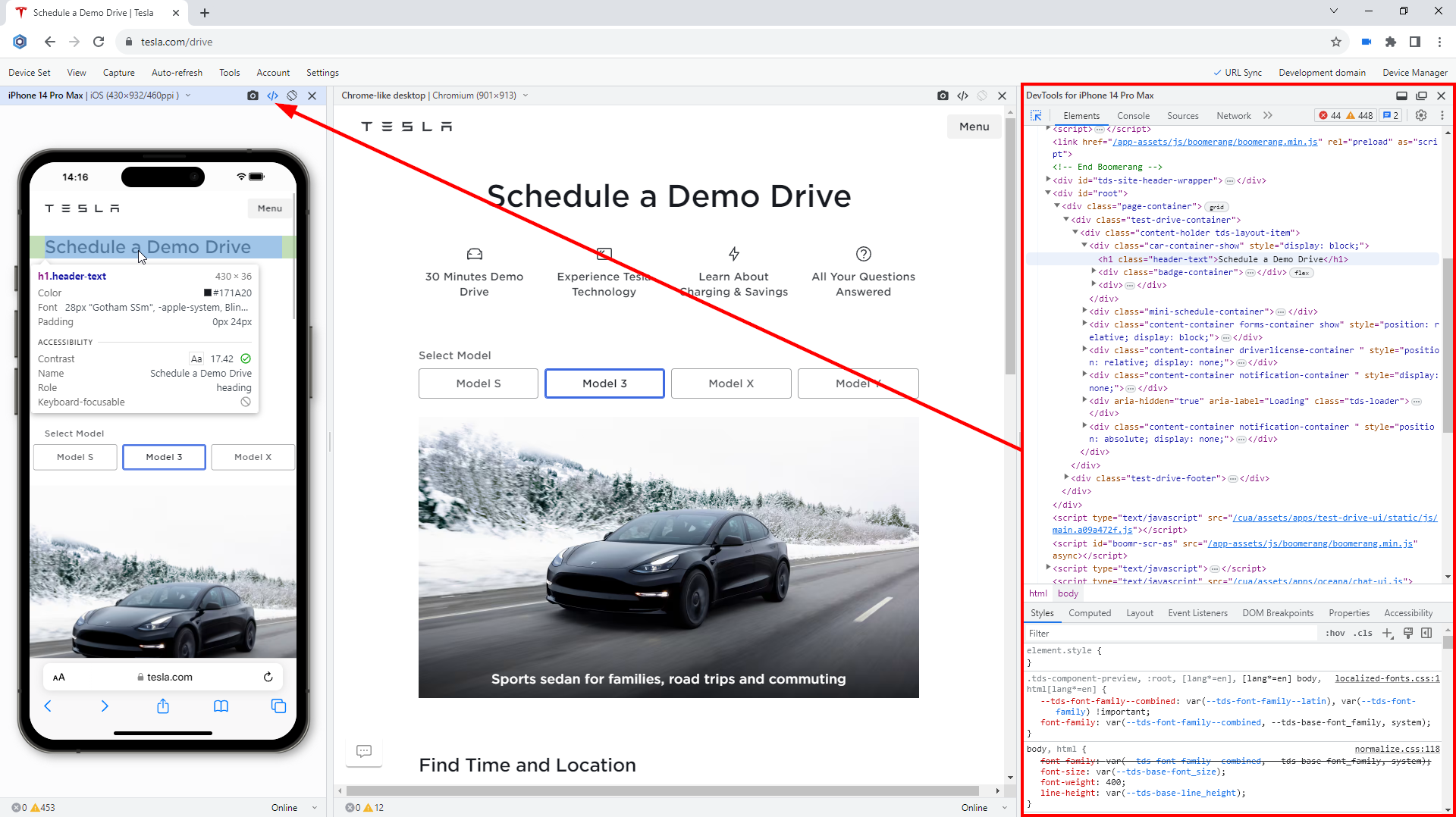
Another important improvement with Universal DevTools is that the users are now able to dock DevTools to the bottom of Blisk window.
If needed, you can enable the old Multi-DevTools mode from Menu (Developer mode) ➜ Settings ➜ DevTools ➜ Select the DevTools type. Docking DevTools to the bottom is available only in Universal DevTools mode, this mode is not supported in Multi-DevTools mode.

Dock DevTools to bottom
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
Bliskbrowserreleasesplitter locationdevtoolsmobile testtest