
Published on Friday, Jul 22, 2022
Author: Blisk team
Author: Blisk team
Blisk release 19.0.60.43
New Android devices by Google and Samsung, Custom device Templates, and Address bar position for iOS devices

We are excited to release the new features: New Android devices by Google and Samsung, Custom device Templates, and Address bar position for iOS devices.
Important: learn more about new workflow in our new Getting Started Guide.
Our response to Russian aggression
We hereby publicly condemn Russia’s aggression against Ukraine and its people. Blisk team supports the Armed Forces of Ukraine to resist Russian aggression, occupation, and war crimes. We strongly urge everyone to support Ukraine as well. The National Bank of Ukraine has opened a special fundraising account to support the Armed Forces of Ukraine and people affected by Russia's aggression. Your help and reposting on social networks are appreciated. Together we stand!
Слава Україні! Героям Слава!
New Android devices
Since version 19.0, Blisk supports more Android devices from Google and Samsung vendors that have a high demand from our users. The device specifications, resolution, and viewport sizes are available in the Device Center.
Google Pixel 5
Google Pixel 5 has a 6.0-inch screen with a screen size (resolution): 1080px × 2340px, 393px × 851px viewport, and a CSS Pixel Ratio of 2.75.
Google Pixel 5 on Blisk Device Center
Google Pixel 5
Google Pixel 6
Google Pixel 6 has a 6.4-inch screen with a screen size (resolution): 1080px × 2400px, 412px × 915px viewport, and a CSS Pixel Ratio of 2.625.
Google Pixel 6 on Blisk Device Center
Google Pixel 6
Google Pixel 6 Pro
Google Pixel 6 Pro has a 6.71-inch screen with a screen size (resolution): 1440px × 3120px, 412px × 892px viewport, and a CSS Pixel Ratio of 3.5.
Google Pixel 6 Pro on Blisk Device Center
Google Pixel 6 Pro
Galaxy S20
Galaxy S20 has a 6.2-inch screen with a screen size (resolution): 1080px × 2400px, 360px × 800px viewport, and a CSS Pixel Ratio of 3.
Galaxy S20 on Blisk Device Center

Galaxy S20
Galaxy S20 Plus
Galaxy S20 Plus has a 6.7-inch screen with a screen size (resolution): 1080px × 2400px, 384px × 854px viewport, and a CSS Pixel Ratio of 2.8125.
Galaxy S20 Plus on Blisk Device Center

Galaxy S20 Plus
Galaxy S20 Ultra
Galaxy S20 Ultra has a 6.9-inch screen with a screen size (resolution): 1080px × 2400px, 412px × 915px viewport, and a CSS Pixel Ratio of 2.625.
Galaxy S20 Ultra on Blisk Device Center

Galaxy S20 Ultra
Galaxy S21
Galaxy S21 has a 6.2-inch screen with a screen size (resolution): 1080px × 2400px, 360px × 800px viewport, and a CSS Pixel Ratio of 3.
Galaxy S21 on Blisk Device Center

Galaxy S21
Galaxy S21 Plus
Galaxy S21 Plus has a 6.7-inch screen with a screen size (resolution): 1080px × 2400px, 384px × 854px viewport, and a CSS Pixel Ratio of 2.8125.
Galaxy S21 Plus on Blisk Device Center

Galaxy S21 Plus
Galaxy S21 Ultra
Galaxy S21 Ultra has a 6.8-inch screen with a screen size (resolution): 1080px × 2400px, 412px × 915px viewport, and a CSS Pixel Ratio of 2.625.
Galaxy S21 Ultra on Blisk Device Center

Galaxy S21 Ultra
Requirements: this feature is available in Blisk v.19.0.60.43 and later. You may need to update the Blisk application to use this feature. View Documentation.
Custom device Templates
Device Templates feature was introduced in version 14.0. The feature provided the default Templates of devices by the Blisk team. Since the release of this feature, we have received many requests from users to implement the ability to create their own device templates. The current version finally addresses those feature requests.
Create custom Template
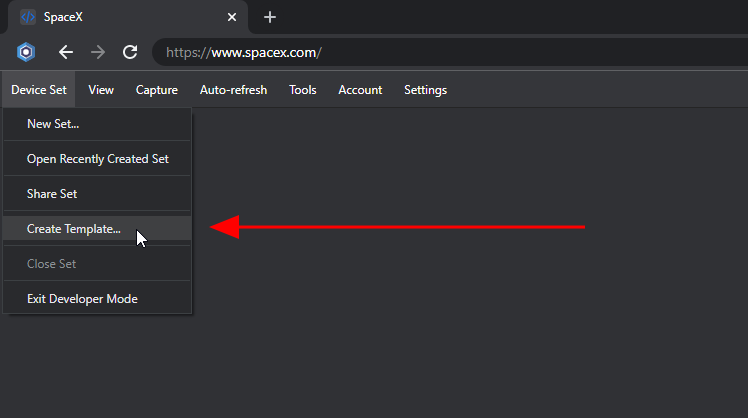
Blisk 19.0 offers a new Create Template menu item under the Device Set menu. After clicking on this menu, Blisk prompts you to create a template. The prompted templated will be based on your current set of devices, however, you can modify it and create any template of your choice.

Create custom Template in Blisk 19.0.60.43
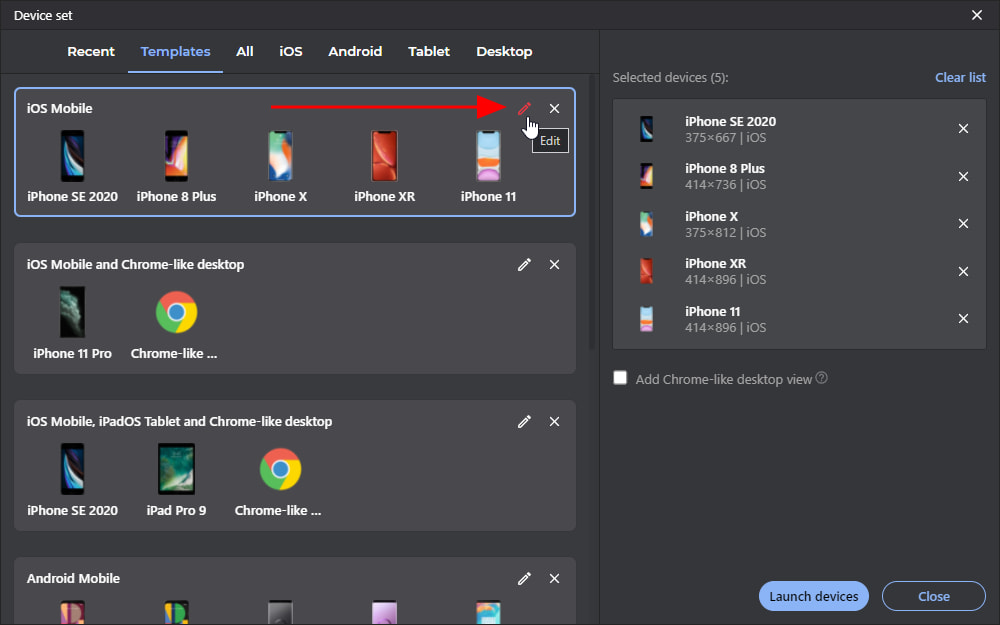
Edit Template
Blisk 19.0 offers a new Edit Template button in the Templates tab of the Device Manager. After clicking on this button, you will be able to update devices and the name of any existing Template.

Edit Template in Blisk 19.0.60.43
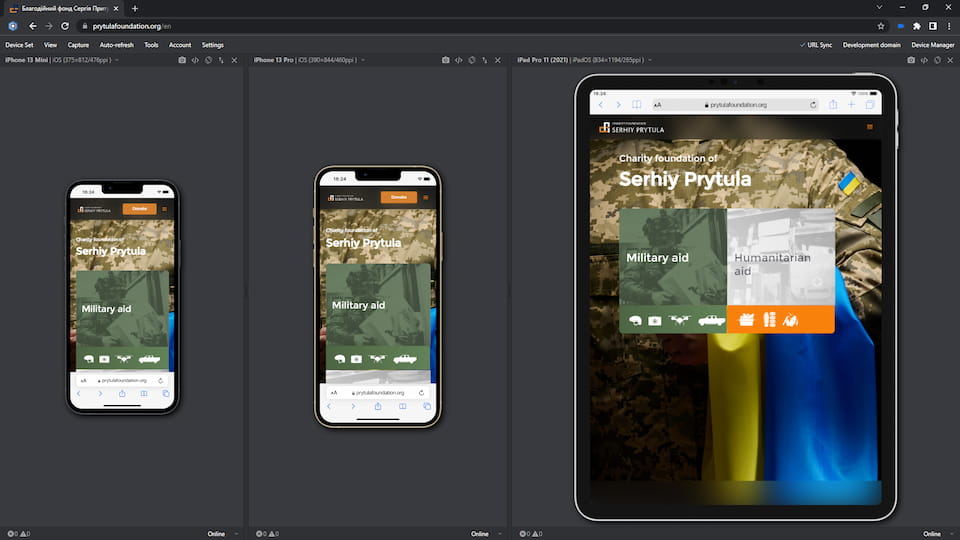
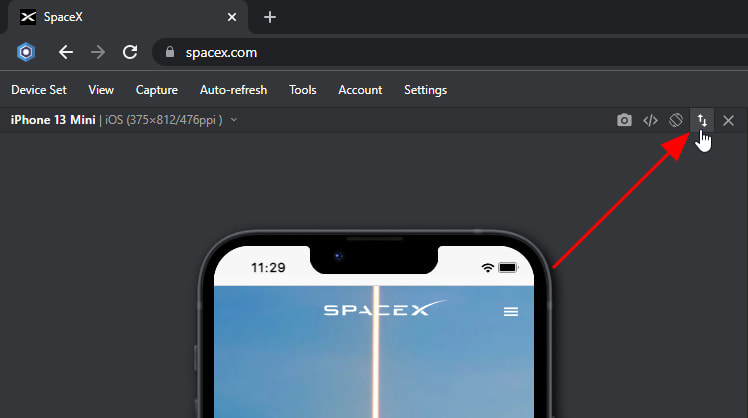
Toggle address bar position for iOS devices
Since the release of iOS 15, the Apple mobiles switched to bottom address bar by default. Blisk also switched to the bottom address bar by default. Some users have requested the ability to use the old-style top toolbars. In Blisk v.19, you can toggle the address bar position for iOS-based devices between the top and bottom positions. Blisk offers a new Toggle Address Bar Position to Top/Bottom button in the Device header of each iOS device.
Notice: The feature applies to iOS devices only, Android mobiles do not offer such a feature.

Toggle address bar position on iOS devices in Blisk 19.0.60.43
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
BliskbrowserreleaseBlisk 19.0iOS toolbarAndroidGoogle PixelSamsung Galaxymobile testtest