
Published on Sunday, Dec 19, 2021
Author: Blisk team
Author: Blisk team
Blisk release 17.0.158.186
Toggle Developer Mode using a Shortcut, Support for New technologies, Latest Security fixes

We are excited to release the new features: Toggle Developer Mode using a Shortcut, Support for New technologies, Latest Security fixes.
Important: learn more about new workflow in our new Getting Started Guide.
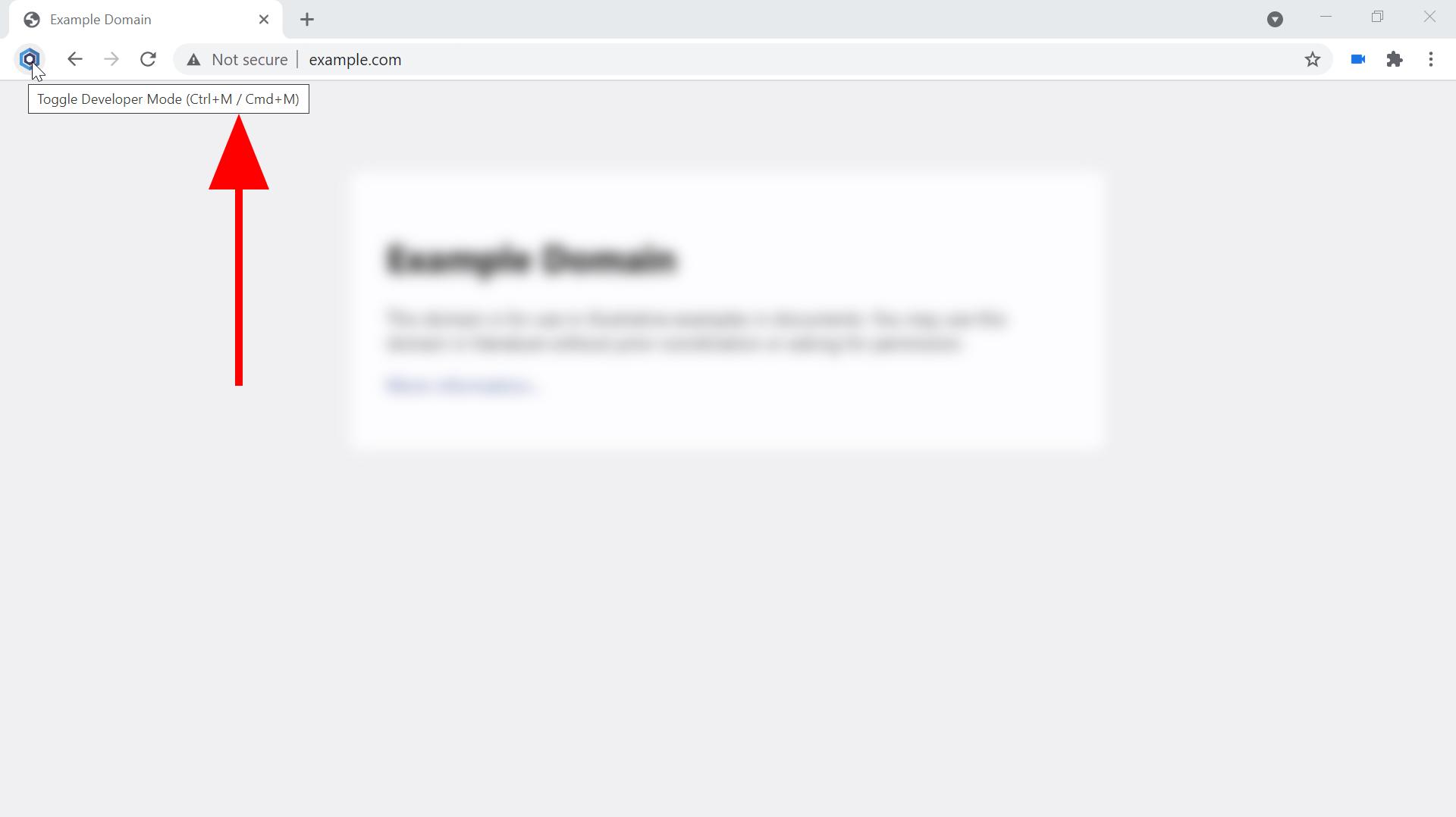
Ctrl+M/CMD+M: Toggle Dev Mode using a Shortcut
Since version 17.0, you can use the dedicated shortcut Ctrl+M (Windows) and CMD+M (macOS) to toggle the Developer Mode on and off. When you enter the Developer Mode, Blisk applies the last used Device Set - this behavior is similar to the UI button that toggles between Modes. This shortcut is essential for the Blisk application and should save you a tremendous amount of time.
Requirements: this feature is available in Blisk v.17.0.158.186 and later. You may need to update the Blisk application to use this feature. View Documentation.
New technologies support in Blisk
CSS aspect-ratio property
Normally, only certain replaced elements have an aspect ratio, particularly images. For them, if only one of width and height is specified, the other can be computed from it using the intrinsic aspect ratio. This property allows explicitly specifying an aspect ratio for any other element to get similar behavior.
Details: Generalizes the aspect ratio concept to general elements. This allows various effects, for example, sizing <iframe> elements using an aspect ratio, things like filmstrips where each element has the same height but needs an appropriate width, cases where a replaced element is wrapped by a component but should keep the aspect ratio, etc.
CSS aspect-ratio interpolation: The aspect-ratio property allows automatically computing the other dimension if only one of width and height is specified on any element. This property was originally launched as non-interpolable (meaning that it would snap to the target value) when animated. This feature provides smooth interpolation from one aspect ratio to another.
:not() CSS Selector Pseudo-Classes
Allows complex selectors inside the :not() pseudo class, such as :not(.a + .b .c).
:is(), :where() CSS Selector Pseudo-Classes
The matches-any pseudo-class, :is(), is a functional pseudo-class taking a selector list as its argument. It represents an element that is represented by its argument.
CSS Automatic Hyphenation for Windows and Linux
This feature enables hyphens: auto on Windows and Linux by downloading dictionary files used in Android Open Source Project.
Anchor target=_blank implies rel=noopener by default
To mitigate "tab-napping" attacks, in which a new tab/window opened by a victim context may navigate that opener context, the HTML standard changed to specify that anchors that target _blank should behave as if rel="noopener" is set. A page wishing to opt out of this behavior may set rel="noopener".
Streams API: transferable streams
The streams APIs provide ubiquitous, interoperable primitives for creating, composing and consuming streams of data. A natural thing to do with a stream is to pass it to a web worker. This provides a fluent primitive for offloading work to another thread. Transferable streams add this capability by allowing ReadableStream, WritableStream, and TransformStream objects to be passed as arguments to postMessage().
Details: Offloading work onto a worker is important for a smooth user experience, but the ergonomics can be awkward. Transferable streams solve this problem for streams. Once the stream itself has been transferred, the data is transparently cloned in the background.
Cross-origin Isolation
Following Spectre/Meltdown discovery, sensitive APIs such as SharedArrayBuffer were disabled on certain platforms with a lot of shared processes.
We want to give developers the opportunity to use these features while maintaining a good security level. We believe COOP and COEP ensure sufficient security boundaries.
When we have both COOP and COEP set we set crossOriginIsolated to true, which in the long run will allow the use of such powerful APIs.
Ontransition{run, start, cancel} event handler attributes
The ontransitionrun, ontransitionstart, and ontransitioncancel event handler attributes allow developers to add event listeners for transitionrun, transitionstart, and transitioncancel events on elements, Document objects, and Window objects. An example of how this might be used:
target.ontransitioncancel = () => {
console.log("transition was cancelled!");
};
These features are part of the stable css-transitions-1 spec, and have shipped in other browsers a long time ago.
Text-decoration-thickness, text-underline-offset and from-font keyword for text-underline-position
Implement CSS text-decoration properties text-decoration-thickness and text-underline-offset. Add support for the new from-font keyword for text-underline-position. When from-font keywords are used, support variable font MVAR underline scaling, (tags `unds` and `undo` in the MVAR table overriding underlinePosition and underlineThickness in the OpenType `post` table.
Details: With the introduction of the text-decoration-skip-ink interest for additional underline styling increased to improve situations where the underline as placed by the UA is too close to the baseline and ink-skipping triggers too early.
File System Access
This API enables developers to build powerful apps that interact with other (non-Web) apps on the user’s device via the device’s file system. After a user grants a web app access, this API allows the app to read or save changes directly to files and folders selected by the user. Beyond reading and writing files, this API provides the ability to open a directory and enumerate its contents, as well as store file and directory handles in IndexedDB to later regain access to the same content.
Details: Today, if a website wants to create experiences involving local files (document editor, image compressor, IDE, etc.) they are at a disadvantage to native apps. A website must ask the user to reopen a file every time they want to edit it. After opening, the site can only save changes by re-downloading the file to the Downloads folder. A native app, by comparison, can maintain a most recently used list, re-save and even autosave, and save files anywhere the user wants.
FetchEvent.handled
A FetchEvent dispatched to a service worker is in a loading pipeline, which is performance sensitive. The new FetchEvent.handled property returns a promise that resolves when a response is returned from a service worker to its client. This enables a service worker to delay tasks that can only run after responses are complete.
CSS flow-relative shorthand and offset properties
Ship the already implemented properties introduced by CSS Logical Properties. Specifically:
border-block,border-block-color,border-block-style,border-block-widthborder-inline,border-inline-color,border-inline-style,border-inline-widthinset-block-start,inset-block-end,inset-inline-start,inset-inline-endinset,inset-block,inset-inlinemargin-block,margin-inlinepadding-block,padding-inline
Details: The shorthands will allow authors to set flow-relative properties for multiple sides in a single declaration. For example, margin-block: 1px 2px instead of margin-block-start: 1px; margin-block-end: 2px.
The flow-relative offset properties inset-* will provide the ability to set top/right/bottom/left with logical mappings, rather than physical.
Cookie Store API
The Cookie Store API exposes HTTP cookies to service workers and offers an asynchronous alternative to document.cookie.
Details: Today, cookies have extremely high usage, however, the interface to cookies has been a source of complexity and performance issues. The Cookie Store API aims to improve this by providing an asynchronous alternative to document.cookie and exposing HTTP cookies to service workers which will also come with performance benefits. Its interface also encourages developers to make better decisions about security.
CSS ::marker pseudo-element
The ::marker pseudo-element represents the automatically generated marker box of a list item. Like ::before and ::after, ::marker is a tree-abiding pseudo-element, so it always fit within the box tree.
But unlike ::before and ::after, currently it only accepts a small subset of safe properties, because the marker box layout is mostly undefined.
Note this intent only covers ::marker, not ::before::marker nor ::after::marker.
CSS Selectors: Pseudo-Class :focus-visible
The :focus-visible pseudo-class makes it easier for developers to create focus styles that appropriately match the user's input modality. It is designed to help prevent a common anti-pattern where developers remove focus outlines for mouse users and inadvertently make their sites inaccessible to keyboard users.
CSS pseudo-element
The ::target-text is a highlight pseudo-element to allow authors to style scroll-to-text fragments different from the default UA highlighting.
Details: Authors should be able to style the highlighted text from scroll-to-text fragments to have the style match that of the rest of the page.
Document-Policy header
Document Policy restricts the surface area of the web platform on a per-document basis, similar to iframe sandboxing, but more flexibly. This is just the HTTP header used to set a policy on a document, separate from any features. It can do things like:
- Restrict the use of poorly-performing images
- Disable slow synchronous JS APIs
- Configure iframe, image, or script loading styles
- Restrict overall document sizes or network usage
- Restrict patterns that cause page re-layout
Details: In addition to the items listed in the summary, the header will be immediately important for allowing sites to opt-out of fragment and text-fragment scrolling on load, as privacy mitigation for the Scroll-to-text-fragment feature.
Flash Player Support (removed)
Remove support for Flash Player from Blisk in alignment with Adobe's planned end of life on January 12th, 2021. Aligning with Adobe's announced plan to end support.
Comma separator in iframe allow attribute (deprecated)
This deprecation removes the ability to use , as a separator between items in a permissions policy declaration (feature policy declaration) in an iframe tag. Developers should switch to ; as the correct separator.
Details: Blisk currently recognizes a non-standard , as a separator between items in an iframe "allow" attribute. This behavior is an accidental side effect of the way that we parse the attribute using the same parser as the Feature-Policy header. (Commas were allowed by the header parser to support concatenating multiple headers together, but the attribute was always specced to contain a single serialized policy.)
'disclosure-open' and 'disclosure-closed' keywords for CSS list-style-type property
CSS property list-style-type supports two new keywords disclosure-open and disclosure-closed. In an element with display:list-item, disclosure-open shows a symbol indicating a widget like <details> is opened. disclosure-closed shows a symbol indicating a widget like <details> is closed. They will be used for the default style of <summary> in the user-agent stylesheet.
Details: This is a step of standardizing a way to customize the appearance of the disclosure triangle of <details> and <summary>. disclosure-open and disclosure-closed will be used as the default style of <summary> . Web developers can use these keywords to reset the <summary> appearance, and to create a UI widget like <details>/<summary> with their own code.
'display: list-item' by default for <summary>
The default value of CSS display property for <summary> is changed to 'list-item' from 'block'. We also support ::marker pseudo element selector for <summary>, and remove ::-webkit-details-marker pseudo element selector.
Details: This is a step of standardizing a way to customize the appearance of the disclosure triangle of <details> and <summary>. Web developers can customize <summary> appearance with not vendor-prefixed ::-webkit-details-marker but the standard ::marker.
Schemeful same-site
Modifies the definition of same-site for cookies such that requests on the same registrable domain but across schemes are considered cross-site instead of same-site. E.g., http://site.example and https://site.example (note: a space was added between the scheme and the domain to prevent automatic link conversion) will now be considered cross-site to each other.
Details: The SameSite cookie attribute offers defense against CSRF attacks but currently does not consider secure and insecure version of the same domain as being cross-site; because of this, a network attacker could impersonate http://site.example (or a subdomain) and use that to bypass SameSite protections on https://site.example. Changing the same-site computation to consider http://site.example and https://site.example as cross-site negates this type of attack.
Stop cloning sessionStorage for windows opened with noopener
When a window is opened with noopener, Blisk should not clone the sessionStorage of its opener; it should instead start from an empty sessionStorage namespace. This is a bug fix to match the HTML specification, which added this behavior in 2017.
Support for full 'filter' property syntax on SVG elements
Allows the full syntax of the 'filter' property to be used on SVG elements which previously only supported single url(...) references. This allows filter functions such as blur(...), sepia(...) and grayscale(...) to apply to SVG elements as well as non-SVG elements. It makes the platform support for filter more uniform and allows for easier application of some "canned" effects.
Details: Without this feature, developers need to use a full SVG <filter> element definition even for basic filters like grayscale(...) or blur(...).
Top-level await
Allow the await keyword at the top-level within JavaScript modules.
Details: Allows more seamless integration of async calls into the module loading process. Today this is accomplished by wrapping modules in async functions, but this pushes complexity into dependent modules and exposes implementation details.
Web Serial API
The Serial API provides an interface for connecting to serial devices, either through a serial port on the user’s system or removable USB and Bluetooth devices that emulate a serial port. This API has been requested by the hardware developer community, especially developers building educational tools, as a companion to the WebUSB API because operating systems require applications to communicate with USB-based serial ports using their higher-level serial API rather than the low-level USB API.
Details: Users, especially in the educational, hobbyist and industrial sectors, connect peripheral devices to their computers that require custom software to control. For example, robotics are often used to teach computer programming and electronics in schools. This requires software that can upload code to a robot and/or control it remotely. In an industrial or hobbyist setting a piece of equipment such as a mill, laser cutter or 3D printer is controlled by a program running on a connected computer. These devices are often controlled by small microcontrollers via a serial connection.
Web Share API
Web Share is an API for sharing data (text, URLs, images) from the web to an app of the user's choosing.
Share API Level 2: Web Share API Level 2 allows sharing of files from the web to an app of the user's choosing. The API enables web developers to build share buttons that display the same system share dialog boxes used by native applications. Level 1 enabled system share dialogs; however, only text and URLs could previously be shared.
Web Share Target: Web Share Target allows websites to receive shared data (text, URLs, images) and register to be choosable by the user as targets from sharing contexts, including (but not limited to) Web Share.
Web Share Target Level 2: Installed web applications can now receive file shares, e.g. images. Using the manifest, the web application can declare which MIME types and/or file extensions it accepts.
Previously, mobile platforms allowed files to be shared to native applications, but not web applications.
AV1 Encoder
This feature ships an AV1 encoder in Blisk desktop, specifically optimized for video conferencing with WebRTC integration.
Details: AV1 encoding is requested by a number of RTC applications, including Duo, Meet, and Webex. The primary benefits of AV1 are:
- Restrict the use of poorly-performing images
- Enabling video for users on very low bandwidth networks (offering video at 30kbps and lower)
- Significant screen sharing efficiency improvements over VP9 and other codecs
Add support for CSS properties "overflow: clip" and "overflow-clip-margin"
Adds two CSS features. The clip value results in a box’s content being clipped to the box's overflow clip edge. In addition, no scrolling interface is provided, and the content can not be scrolled by the user or programmatically. The overflow-clip-margin property enables specifying how far outside the bounds an element is allowed to paint before being clipped.
Details: Overflow: clip enables developers to disallow any type of scrolling for the box, including programmatic scrolling. Additionally, the box is not considered a scroll container, does not start a new formatting context, and allows the clipping to apply to a single axis via overflow-x and overflow-y.
Overflow-clip-margin allows the developer to expand the clip border. This is particularly useful for cases where there is ink overflow that should be visible.
Support specifying width/height on <source> elements for <picture>
This feature allows specifying a width and height on <source> elements that are used in <picture>, which allows the image to compute an aspect ratio from these attributes, e.g.:
<picture>
<source srcset="image.jpg" width="640" height="480" />
<img style="width: 100%; height: auto;" />
</picture>
Details: This feature Matches similar behavior for non-<picture> images, <canvas> and <video>
URL protocol setter: New restrictions for file URLs
Aligns behavior with the standard in edge cases when changing the URL protocol to or from "file". Previously, attempting to change the protocol of a URL with credentials or a port to "file" would lead to an invalid URL. Similarly, attempting to change a URL with no host from "file" to "http" would lead to an invalid URL. Now the invalid change will be ignored for consistency with other browsers. This affects the "protocol" attribute on the URL API, location, and <area> elements.
Details: Improved standards compliance and interoperability with other browsers.
Clipboard: read-only files support
This proposes to expose read-only files on the clipboard to renderers using a similar approach to drag-and-drop. Renderers will have access to read files from the clipboard, but not write files to the clipboard. For files on the clipboard, renderers will have read-only access.
async function onPaste(e) {
let file = e.clipboardData.files\[0\];
let contents = await file.text();
}
Details: Blisk supports files via DataTransfer for drag and drop, but not for clipboard. It is useful for users to be able to use clipboard keyboard shortcuts such as Ctrl+C, Ctrl+V for a task such as attaching a file to an email rather than only drag and drop.
Security Patches and Improvements
Blisk 17.0 includes a lot of security improvements and patches including port blocking, protection of application/x-protobuffer via Cross-Origin-Read-Blocking. Protect application/x-protobuffer from speculative execution attacks by adding it to the list of never sniffed MIME types used by Cross-Origin-Read-Blocking. application/x-protobuf is already protected as a never sniffed mime type. application/x-protobuffer is another commonly used MIME type that is defined as an "ALT_CONTENT_TYPE" by the protobuf library.
Details: These improvements help developers by keeping the web platform safe for users and preserving user confidence in the web by preventing their browser from being used as a vector to attack their internal network.
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
BliskbrowserreleaseBlisk 17.0developer mode shortcutnew technologiesmobile testtest