
Published on Sunday, Mar 8, 2020
Author: Blisk team
Author: Blisk team
Blisk release 13.0.162.119
New iPhones (11, 11 Pro, 11 Pro Max), Latest iOS, iPadOS, and Android support, Browsing mode improvements, Deprecated devices, New website and Documentation, Chromium 78 + new APIs and technologies

Get Blisk release v.13.0.162.119 with New iPhones (11, 11 Pro, 11 Pro Max), Latest iOS, iPadOS, and Android support, Browsing mode improvements, New website and Documentation, Chromium 78 + new APIs and technologies, Linux version is coming soon.
New iPhones (11, 11 Pro, 11 Pro Max)
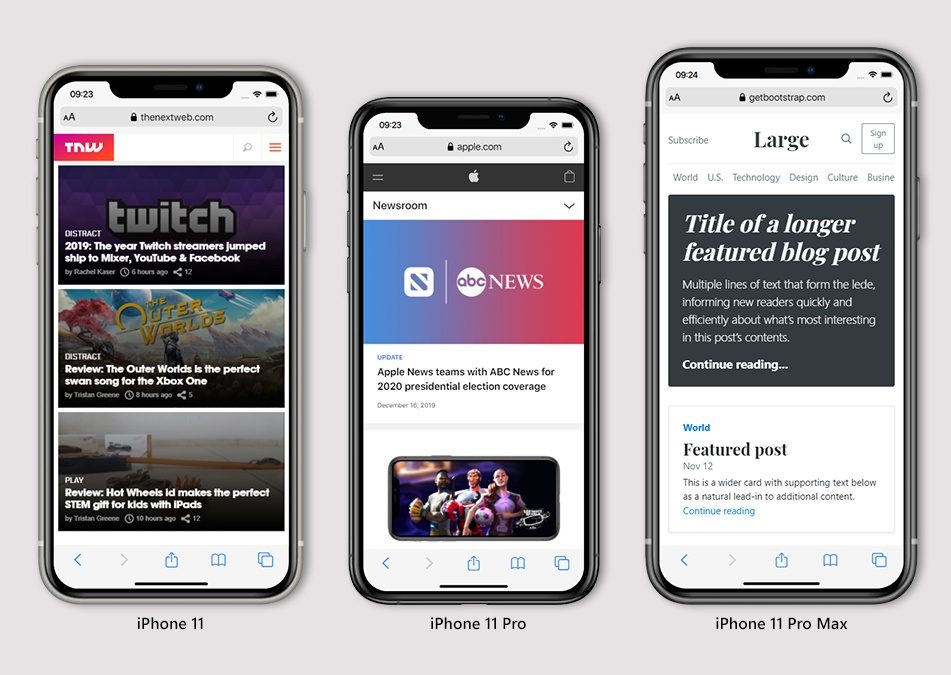
We're excited to introduce new devices in Blisk: iPhone 11, iPhone 11 Pro, iPhone 11 Pro Max. The devices are preinstalled and ready to use in Blisk since version 13.

iPhone 11, iPhone 11 Pro and iPhone 11 Pro Max
Latest iOS, iPadOS, and Android support
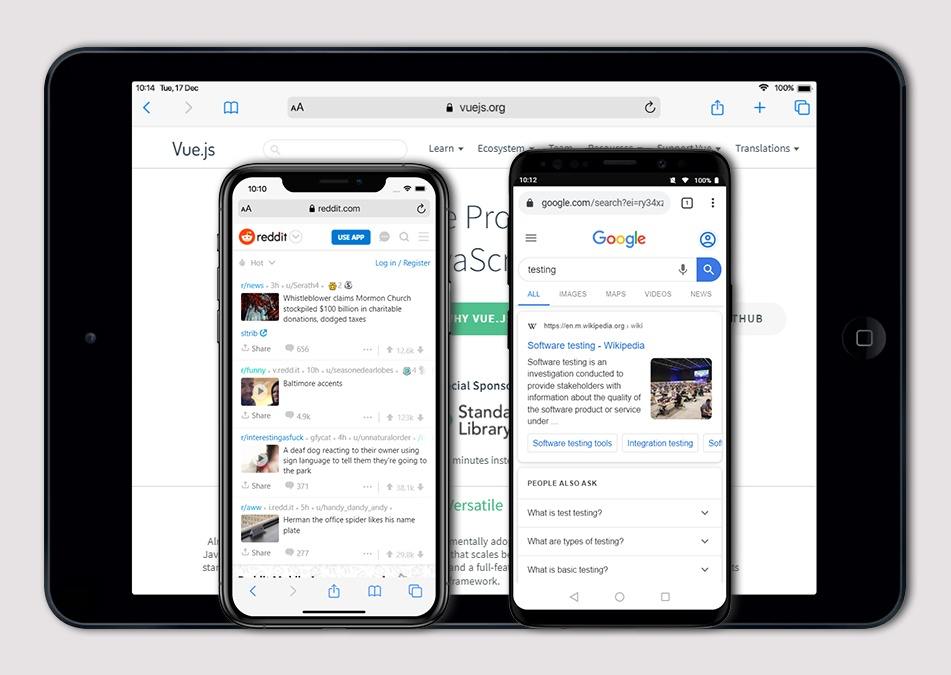
Since version 13, Blisk supports the latest versions of iOS (version 13.2), iPadOS (version 13.2) and Android (version 9) on phones and tablets.

iOS 13, iPadOS 13 support
Desktop view: controls and ruler
Since version 13, Blisk introduces the new improved Desktop view. With enabled Device and Desktop side-by-side view, Blisk shows Desktop view header with new controls to manage Desktop view.
Header with controls for Desktop view
Desktop header now shows view name and view size: Blisk detects the viewport size of Desktop view and automatically updates its name and size. Possible names: Laptop/Desktop, Tablet, Mobile. New Desktop view controls:
- Ruler - click this button to show/hide Ruler. This tool may be handy in case you need to create a responsive design.
- Toggle Desktop only - click this button to close the Device and enable Desktop only view.
- Close Desktop view - click this button to close Desktop view. With closed Desktop view, Blisk will show up Device only view.
In case you do not want Blisk to show this section, you can disable this feature at blisk://setup#desktop-view.
Browsing mode improvements
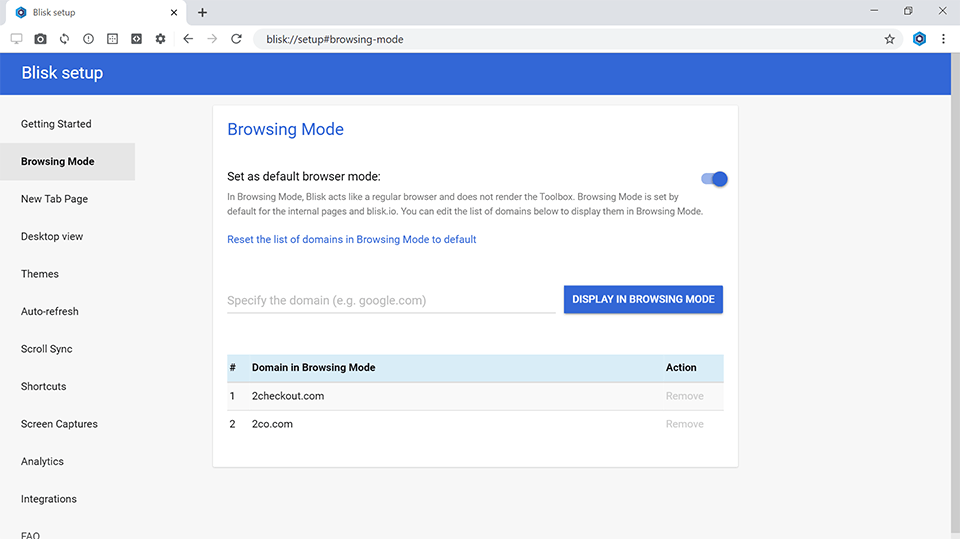
We receive multiple feature requests about Browsing mode. Since version 13, you can set Browsing mode as a default mode in Blisk. You can enable this feature at blisk://setup#browsing-mode. In this case, Blisk app starts in Browsing mode and you can enable Developer mode manually.

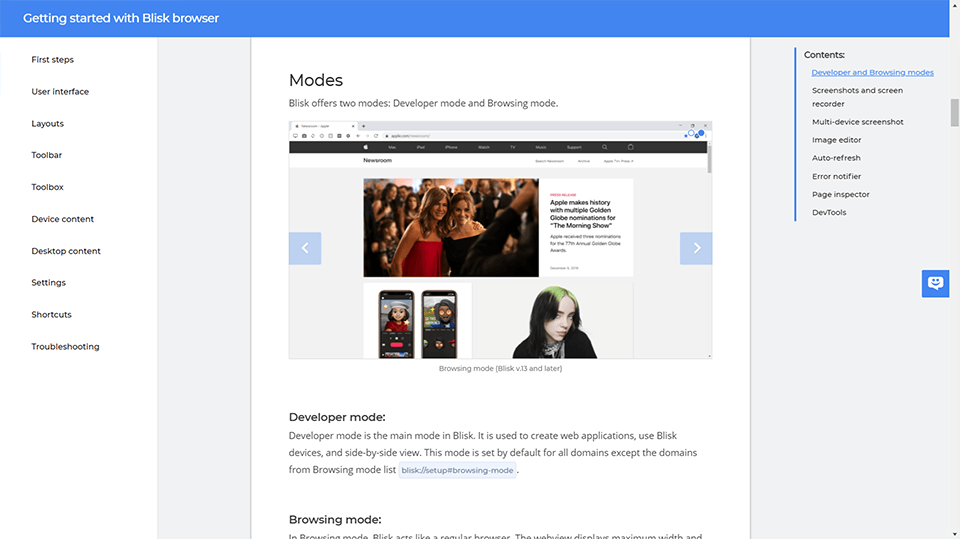
Browsing mode in Blisk version 13
Deprecated devices, new default device
Blisk stops supporting iPhone 5s, iPhone 6, iPhone 6 Plus. These devices are not supported by Apple anymore (the devices will not receive updates). Instead, we're introducing iPhone 6s and iPhone 6s Plus.
iPhone X has now become the new default device for Blisk. Blisk will enable iPhone X by default in case you used Device sync and your last-used device was among the deprecated devices mentioned above (iPhone 5s, iPhone 6, iPhone 6 Plus)
New blisk.io and Blisk documentation
We updated our website and our Documentation. The new Documentation has improved readability, new sections, screenshots, and menus.

New website and Documentation v.13
Linux version announcement
We're happy to announce that Blisk on Linux is coming soon! Our Linux version is scheduled for release in Q1 2020. Please note: the users that subscribed to our Linux release will receive the email prior to other users.
Please follow the steps to subscribe for our Linux release:
- Go to our website and click the Download button.
- Select the Linux platform.
- Specify your email in the textbox.
- We will notify you as soon as our Linux version will be ready for the beta-testing.
Chromium 78 + new APIs and technologies
Since version 13, Blisk starts supporting the latest APIs and technologies with Chromium 78:
- DevTools: Highlight all nodes affected by CSS property. Hover over a CSS property that affects a node's box model, such as padding or margin, to highlight all nodes affected by that declaration.
- DevTools: First Paint in the Timings section. The Timings section of a Performance recording now marks First Paint.
- DevTools: Capture area screenshot in the Command Menu. Area screenshots let you capture a screenshot of a portion of the viewport. This feature has been around for a while, but the workflow for accessing it was quite hidden. Area screenshots are now available from the Command Menu. Focus DevTools and then press
Control+Shift+PorCommand+Shift+P(Mac) to open the Command Menu. - DevTools: Meaningful preset values when autocompleting CSS functions. Some CSS properties, like filter, take functions for values. For example,
filter: blur(1px)adds a 1-pixel blur to a node. When autocompleting properties like filter, DevTools now populates the property with a meaningful value so that you can preview what kind of change the value will have on the node. - DevTools: Clear site data from the Command Menu. Press
Control+Shift+PorCommand+Shift+P(Mac) to open the Command Menu and then run theClear Site Datacommand to clear all data related to the page, including: Service workers, localStorage, sessionStorage, IndexedDB, Web SQL, Cookies, Cache, and Application Cache. - DevTools: Setting for disabling the detailed inspect tooltip. Blisk v.12 introduced detailed tooltips when in Inspect mode. You can now disable these detailed tooltips from Settings > Preferences > Elements > Show Detailed Inspect Tooltip.
- Feature policy API updates. Feature policies, allow you to selectively enable, disable, and modify the behavior of APIs and other web features. This is done either through the Feature-Policy header or through the allow attribute on an iframe. HTTP Header:
Feature-Policy: geolocation 'self'
<iframe allow="geolocation self"> </iframe>
Blisk v.13 introduces a new set of APIs to check which features are enabled:
- You can get a list of features allowed with
document.featurePolicy.allowedFeatures(). - You can check if a specific feature is allowed with
document.featurePolicy.allowsFeature(...). - And, you can get a list of domains used on the current page that allow a specified feature with
document.featurePolicy.getAllowlistForFeature(). - DevTools: Autocomplete with CSS values. When adding style declarations to a DOM node sometimes the declaration value is easier to remember than the declaration name. For example, when making a
<p>node bold, the valueboldmight be easier to remember than the namefont-weight. The Style pane's autocomplete UI now supports CSS values. If you remember what keyword value you want, but can't remember the property name, try typing the value and autocomplete should help you find the name you're looking for. - DevTools: Real-time total memory usage. Starting in Blisk v.13 the Memory panel now shows total memory usage in real-time.
- LayoutNG. Although the user visible impact should be minimal, LayoutNG changes some behavior in very subtle ways, fixes hundreds of tests, and improves compatibility with other browsers. Despite our best efforts, it is likely that this will cause some sites and applications to render or behave slightly differently. The performance characteristics are also quite different; although performance on a whole is similar or slightly better than before, certain use cases are likely to see performance improvements, while others are expected to regress somewhat, at least short-term. Floats. LayoutNG reimplements support for floating elements (
float: left;andfloat: right;) fixing a number of correctness issues around placement of floats in relation to other content. - Right-to-left (RTL) languages and vertical writing modes. LayoutNG was designed from the ground up to support vertical writing modes and RTL languages, including bidirectional content.
- Address Bar Install for Progressive Web Apps on the Desktop. On desktop, there's typically no indication to a user that a Progressive Web App is installable, and if it is, the install flow is hidden within the three dot menu. In Blisk v13, we're making it easier for users to install Progressive Web Apps on the desktop by adding an install button to the address bar (omnibox). If a site meets the Progressive Web App installability criteria, Blisk will automatically show an install icon in the address bar. Clicking the button prompts the user to install the PWA. Like other install events, you can listen for the
appinstalledevent to detect if the user installed your PWA. To add your own custom install button, listen for thebeforeinstallpromptevent. When it’s fired, save a reference to the event, and update your user interface to let the user know they can install your Progressive Web App. - HTMLVideoElement.playsInline. Blisk now supports the
playsInlineboolean attribute. If present, it hints to the browser that the video ought to be displayed "inline" in the document by default, constrained to the element's playback area. Similarly to Safari, where video elements on iPhone don’t automatically enter fullscreen mode when playback begins, this hint allows some embedders to have an auto-fullscreen video playback experience. Web developers can use it to opt-out of this experience if needed.
<video playsinline></video>
As Chrome on Android and Desktop don’t implement auto-fullscreen, the
playsInline video element attribute hint is not used.
- Copy element's styles. Right-click a node in the DOM Tree to copy that DOM node's CSS to your clipboard.
- Notifications and push messages in the Application panel. The Background Services section of the Application panel now supports Push Messages and Notifications. Push Messages occur when a server sends information to a service worker. Notifications occur when a service worker or page script shows information to the user. Once you start recording, Push Messages and Notifications on this page are recorded for 3 days, even when the page is closed, and even when Chrome is closed.
Important bug fixes in version 13
Touch events issues : we made significant improvements to touch events in order to support existing web solutions.
Capture node screenshot: fixed the issues with capturing node screenshots in Desktop content. Note: this feature is not available in Device view.
Iframe scaling and sizing: fixed the issues with iframe scaling and sizing inside Device view.
Passwords page: the page with saved passwords blisk://settings/passwords is now available and works without any issues.
URL sync with Vue.js: fixed the issues with URL sync for Vue.js projects.
Error notifier: fixed the issues with showing errors for local files and notifier issues with tab attach/detach.
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
iPhone 11iPhone 11 ProiPhone 11 Pro MaxiOS 13browsing modeupdateimprovementsChromium 78