
Published on Saturday, Jun 29, 2019
Author: Blisk team
Author: Blisk team
Blisk release 12.0.92.83
Improved performance of tabs, Developer and Browsing modes, Transparent background of screenshots, Chromium 73 + new APIs and technologies

Get Blisk release v.12.0.92.83 with Improved performance of tabs, Developer and Browsing modes, Transparent background of screenshots, Chromium 73 + new APIs and technologies.
Improved tab performance
We worked hard to make each tab and device unique. In previous versions of Blisk, there were performance lugs on switching between tabs, tab drag and drop (tab detach/attach), changing tabs order.
Since version 12, Blisk stores the position and size of Device content and Desktop content. So, the users will get a better user experience in:
- Switching between tabs and windows
- Detaching/attaching tabs
- Using different devices in different tabs.
You can view the comparison of Blisk v.11 and v.12 below:
Switching between tabs in Blisk v.11
Switching between tabs in Blisk v.12
Developer and Browsing modes
Due to requests from our users, Developer and Browsing modes are again available starting in Blisk v.12. In Browsing mode, Blisk acts like a regular browser and does not render Toolbox and Device content. Any of these modes apply to the window.
Switching between Developer and Browsing modes in Blisk v.12
Transparent background of screenshots
Due to multiple feature requests from our users, we implemented a transparent background of screenshots in Blisk v.12. This feature applies to screenshots taken with Blisk v.12+. The screenshots taken with previous versions of Blisk will remain with a solid background color.

Transparent background of screenshots in Blisk version 12
Chromium 73 + new APIs and technologies
Since version 12, Blisk starts supporting the latest APIs and technologies with Chromium 73:
- Display relative times with Intl.RelativeTimeFormat(). Many web apps use phrases like “yesterday”, “in two days”, or “an hour ago” to indicate when something happened - or is going to happen, instead of displaying the full date and time.
Blisk v.12 introducesIntl.RelativeTimeFormat(), which shifts the work to the JavaScript engine, and enables localized formatting of relative times. This gives us a small performance boost, and means we only need those libraries as a polyfill when a browser doesn’t support the new APIs yet. Using it is simple, create a new instance and specify the locale, then just call format with the relative time.
const rtf = new Intl.RelativeTimeFormat("en");
rtf.format(3.14, "second");
// → 'in 3.14 seconds'
rtf.format(-15, "minute");
// → '15 minutes ago'
- Specifying underline location for vertical text. When Chinese or Japanese text is displayed in a vertical flow, browsers are inconsistent with where the underline is placed, it may be on the left, or on the right.
In Blisk v.12, thetext-underline-positionproperty now acceptsleftorrightas part of the CSS3 text decoration spec. The CSS3 text decoration spec adds several new properties that allow use to specify things like what kind of line to use, the style, color, and position.
.left {
text-underline-position: left;
}
.right {
text-underline-position: right;
}
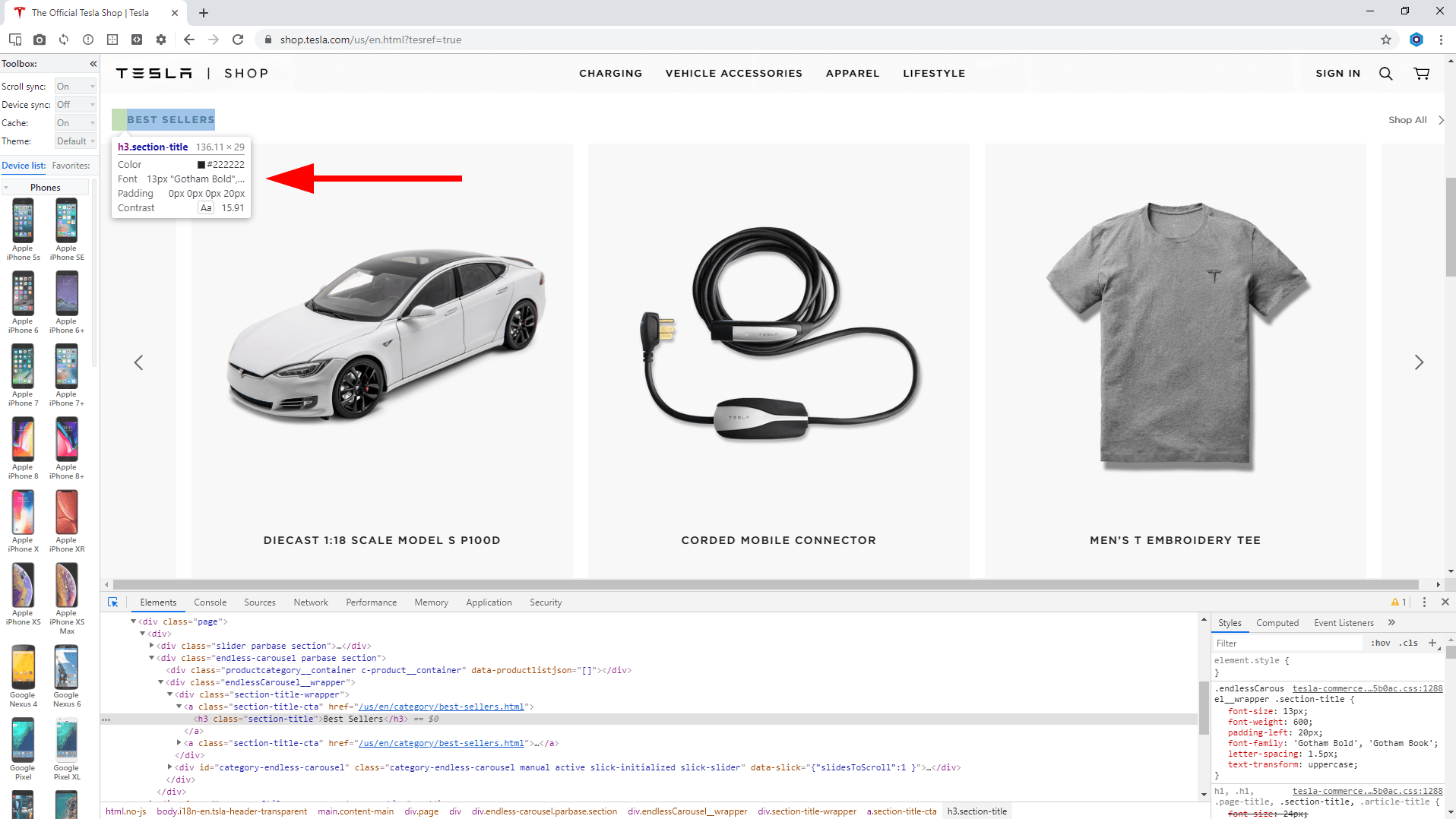
- Detailed tooltips in Inspect Mode. When inspecting a node, DevTools now shows an expanded tooltip containing commonly important information like font size, font color, contrast ratio, and box model dimensions.

Detailed tooltips in Inspect Mode in Blisk version 12
- AAA contrast ratio line in the Color Picker. The Color Picker now shows a second line to indicate which colors meet the AAA contrast ratio recommendation. The AA line has been there since Chrome 65. Colors between the 2 lines represent colors that meet the AA recommendation but do not meet the AAA recommendation. When a color meets the AAA recommendation, anything on the same side of that color also meets the recommendation. For example, in image above anything below the lower line is AAA, and anything above the upper line does not even meet the AA recommendation.
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
GUIdeveloper modebrowsing modeupdateimprovementsChromium 73