
Published on Saturday, Sep 29, 2018
Author: Blisk team
Author: Blisk team
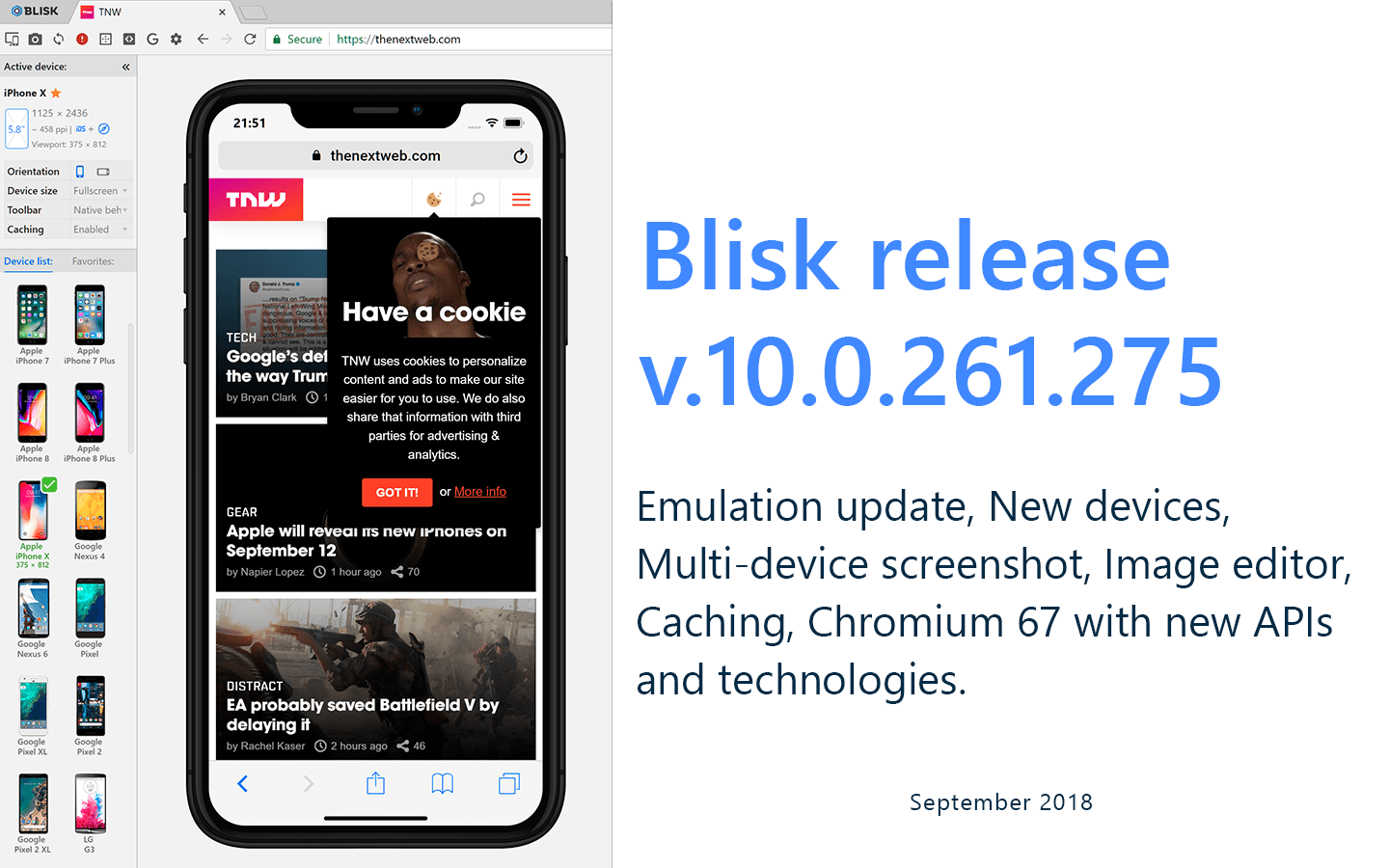
Blisk release 10.0.261.275
Emulation update, New devices, Multi-device screenshot, Image editor, Caching, Chromium 67 + new APIs and technologies

Get Blisk release v.10.0.261.275 with new features: Emulation update, New devices, Multi-device screenshot, Image editor, Caching options, Chromium 67 + new APIs and technologies.
Emulation update
Starting in version 10 on all platforms, Blisk will use the newly improved emulation with the latest iOS and Android user interface. The devices start displaying the bottom toolbar. This release also has improved emulation performance - the devices load faster and resize better.
New emulation in Blisk v.10
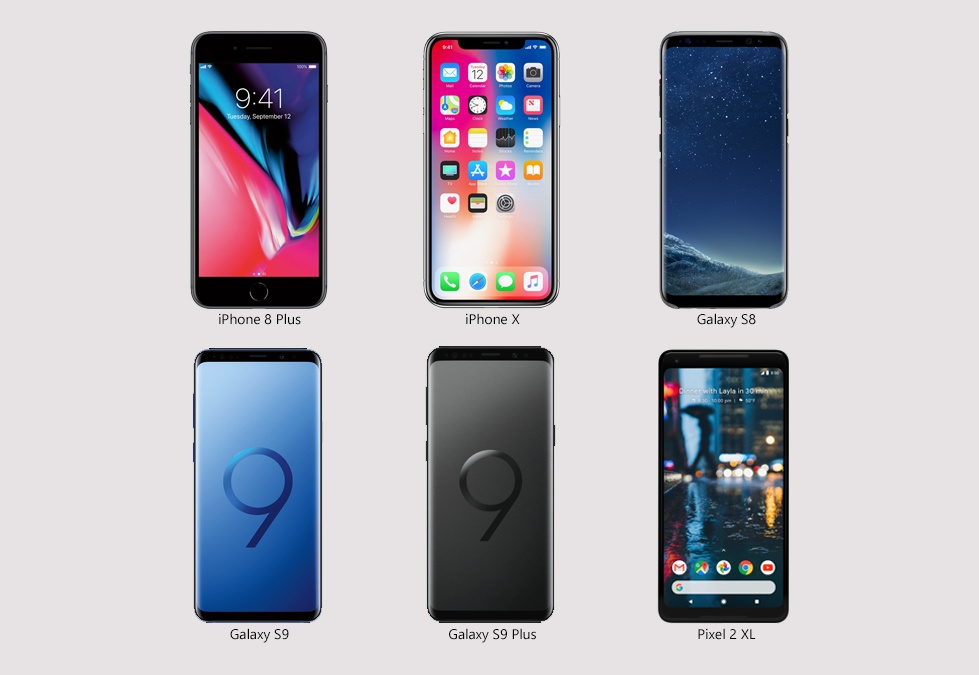
New devices
Starting in version 10, Blisk supports new phones: iPhone 8 Plus, iPhone X, Galaxy S8, Galaxy S9, Galaxy S9 Plus, Pixel 2 XL.

New devices in Blisk version 10
Multi-device screenshot
Since version 10, we introduce the new feature: multi-device screenshot. Blisk can take a screenshot of multiple phones or tablets as a single image. With this feature, you can get the testing results even without switching across the devices. Blisk will generate the screenshot of all needed devices. Available options:
- OS:
iOSorAndroid - Device type:
phoneortablet - Screenshot delay: value in milliseconds. The default value is
0.
Multi-device screenshot in Blisk v.10
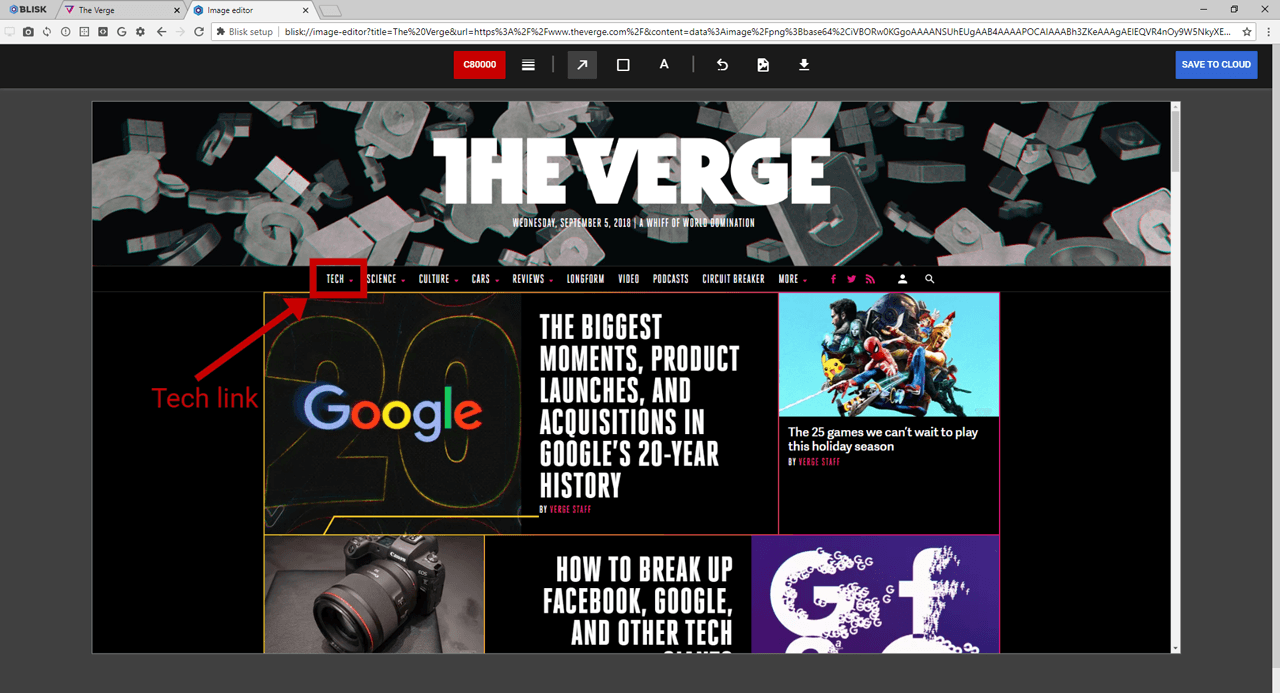
Image editor
Since version 10, we introduce the new feature: Image editor. Image editor enables annotating, drawing arrows and squares on top of any image. Image editor launches after taking a screenshot by default.
Launch image editor:
- Click Screenshot button in Blisk toolbar.
- Click Image editor from the menu that appears.

New Image editor - Blisk version 10
Caching
Since version 10, Blisk introduces a more convenient way to manage the cache. This option is available from device list -> Caching.
Caching has two states:
Enabled- Blisk stores the data so that future requests for that data can be served faster (default).Disabled- Blisk loads all resources each time as if it is the first visit.
Chromium 67 + new APIs and technologies
Since version 10, Blisk starts supporting latest APIs and technologies with Chromium 67:
- CSS Typed Object Model. With the new CSS Typed Object Model, CSS values are exposed as typed JavaScript objects, eliminating a lot of the type manipulation, and providing a more sane way of working with CSS.
el.attributeStyleMap.set('opacity', 0.3);
const oType = typeof el.attributeStyleMap.get('opacity').value;
console.log(oType);
> 'number' // Yay!
- Async Clipboard API. The new Async Clipboard API is a replacement that works asynchronously, and integrates with the permission API to provide a better experience for users. Text can be copied to the clipboard by calling
writeText().
navigator.clipboard.writeText("Copy me!").then(() => {
console.log("Text is on the clipboard.");
});
- New Canvas Context BitmapRenderer. Starting in Chrome 66, there’s a new asynchronous rendering context that’s streamlined the display of ImageBitmap objects. They now render more efficiently and with less jank by working asynchronously and avoiding memory duplication.
To use it:- Call
createImageBitmapand hand it an image blob, to create the image. - Grab the
bitmaprenderercontext from thecanvas. - Then transfer the image in.
- Call
const image = await createImageBitmap(imageBlob);
const context = el.getContext("bitmaprenderer");
context.transferFromImageBitmap(image);
- Generic Sensor API. Sensor data is used in many apps to enable experiences like immersive gaming, fitness tracking, and augmented or virtual reality. This data is now available to web app using the Generic Sensor API. The API consists of a base Sensor interface with a set of concrete sensor classes built on top. Having a base interface simplifies the implementation and specification process for the concrete sensor classes. For example, the Gyroscope class is super tiny!
const sensor = new Gyroscope({ frequency: 500 });
sensor.start();
sensor.onreading = () => {
console.log("X-axis " + sensor.x);
console.log("Y-axis " + sensor.y);
console.log("Z-axis " + sensor.z);
};
- BigInts.
BigIntsare a new numeric primitive in JavaScript that can represent integers with arbitrary precision. Large integer IDs and high-accuracy timestamps can’t be safely represented asNumbersin JavaScript, which often leads to real-world bugs (because of which we often end up representing such numbers as strings instead).
WithBigInts, we can safely store and perform integer arithmetic without overflowing. Today, dealing with large integers typically means we have to resort to a library that would emulate BigInt-like functionality.
let max = BigInt(Number.MAX\_SAFE\_INTEGER);
// → 9\_007\_199\_254\_740\_991n
max = max + 9n;
// → 9\_007\_199\_254\_741\_000n - Yay!
- Other features:
TextAreaandSelectnow support theautocompleteattribute.- Setting
autocapitalizeon aformelement will apply to any child form fields, improving compatibility with Safari’s implementation ofautocapitalize. trimStart()andtrimEnd()are now available as the standards-based way of trimming whitespace from strings.
Learn the basics of using Blisk:
Learn more about Developer Mode, Development Domain, and Device Manager on Blisk Documentation.
Article tags:
screenshotsscreen recorderstoragenotificationsinspector